在 2024 年的今天,前端框架领域的竞争愈发白热化,每个框架都凭借其独特的功能和特性吸引着开发者。为帮助大家更快速地掌握各框架的核心优势,本文来推荐一个有意思的开源项目 —— Component Party。该项目全面对比了主流前端框架的语法和特性,通过对比,让开发者能够一目了然地了解不同框架之间的差异。Ukx28资讯网——每日最新资讯28at.com
 图片Ukx28资讯网——每日最新资讯28at.com
图片Ukx28资讯网——每日最新资讯28at.com
Component Party 详细地对比了 React、Vue 2、Vue 3、Angular、Svelte 4、Svelte 5(预览版)、Lit、Ember、SolidJS、Alpine、Mithril、Aurelia、Qwik、Marko 等前端框架的语法特性,其中多数框架的对比已经完成:Ukx28资讯网——每日最新资讯28at.com
 图片Ukx28资讯网——每日最新资讯28at.com
图片Ukx28资讯网——每日最新资讯28at.com
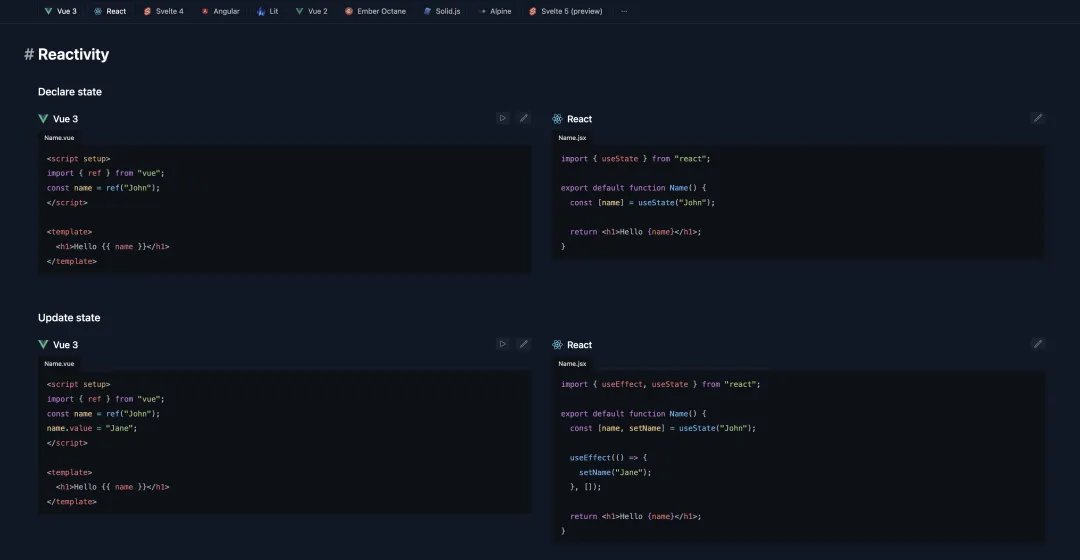
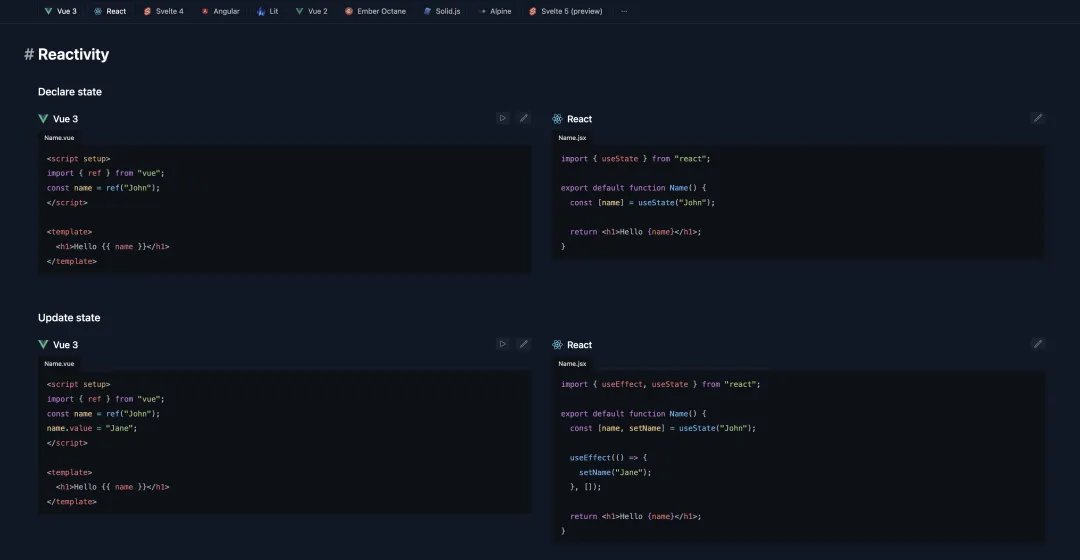
对比内容包括:Ukx28资讯网——每日最新资讯28at.com
状态声明Ukx28资讯网——每日最新资讯28at.com
状态更新Ukx28资讯网——每日最新资讯28at.com
状态计算Ukx28资讯网——每日最新资讯28at.com
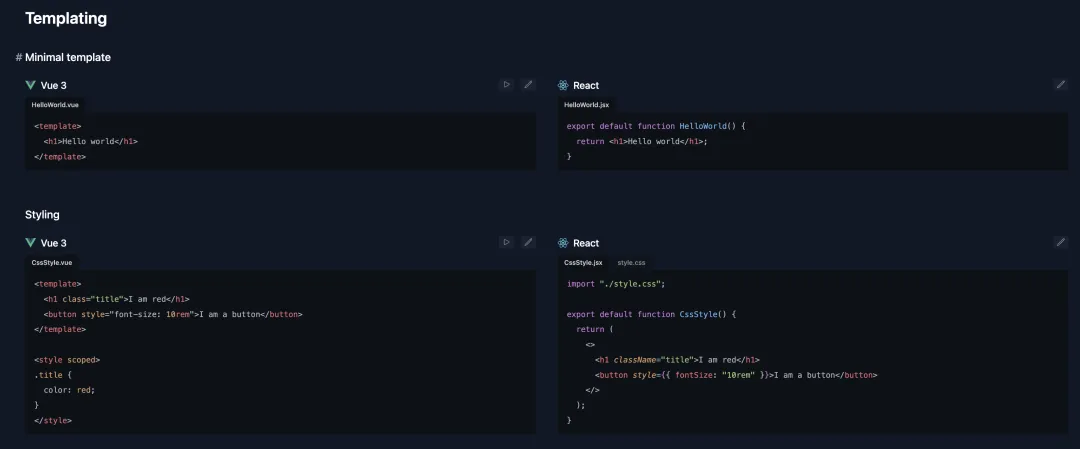
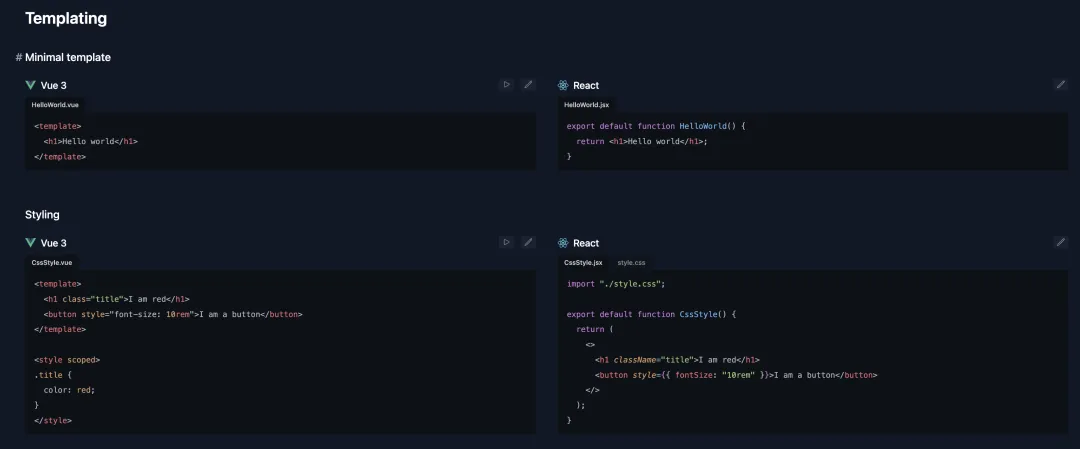
- 模板
最小模板Ukx28资讯网——每日最新资讯28at.com
样式Ukx28资讯网——每日最新资讯28at.com
遍历Ukx28资讯网——每日最新资讯28at.com
点击事件Ukx28资讯网——每日最新资讯28at.com
DOM引用Ukx28资讯网——每日最新资讯28at.com
条件Ukx28资讯网——每日最新资讯28at.com
生命周期Ukx28资讯网——每日最新资讯28at.com
挂载时Ukx28资讯网——每日最新资讯28at.com
卸载时Ukx28资讯网——每日最新资讯28at.com
组件组合Ukx28资讯网——每日最新资讯28at.com
PropsUkx28资讯网——每日最新资讯28at.com
向父组件发送数据Ukx28资讯网——每日最新资讯28at.com
插槽Ukx28资讯网——每日最新资讯28at.com
插槽后备内容Ukx28资讯网——每日最新资讯28at.com
ContextUkx28资讯网——每日最新资讯28at.com
表单输入Ukx28资讯网——每日最新资讯28at.com
文本输入Ukx28资讯网——每日最新资讯28at.com
多选框Ukx28资讯网——每日最新资讯28at.com
单选框Ukx28资讯网——每日最新资讯28at.com
下拉选择框Ukx28资讯网——每日最新资讯28at.com
Web 应用特性Ukx28资讯网——每日最新资讯28at.com
应用渲染Ukx28资讯网——每日最新资讯28at.com
获取数据Ukx28资讯网——每日最新资讯28at.com
路由链接Ukx28资讯网——每日最新资讯28at.com
路由Ukx28资讯网——每日最新资讯28at.com
选择需要对比的框架即可查看对比结果:Ukx28资讯网——每日最新资讯28at.com
 图片Ukx28资讯网——每日最新资讯28at.com
图片Ukx28资讯网——每日最新资讯28at.com
 图片Ukx28资讯网——每日最新资讯28at.com
图片Ukx28资讯网——每日最新资讯28at.com
相关链接:Ukx28资讯网——每日最新资讯28at.com
- 中文版:https://component-party.lainbo.com/
- 英文版:https://component-party.dev/
- Github:https://github.com/matschik/component-party.dev
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-97913-0.html主流前端框架语法和特性全面对比!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 超越聊天机器人:人工智能如何改变前端开发
下一篇: 我们一起聊聊如何在开发过程中减少 Bug?
标签:
 图片
图片 图片
图片 图片
图片 图片
图片