2024 年 6 月 26 日,第 127 届 ECMA 大会正式批准了 ECMAScript 2024 语言规范,这意味着它现在正式成为最新 ECMAScript 标准。
 图片
图片
下面就来看看 ECMAScript 2024 都有哪些新特性吧!
Promise.withResolvers() 允许创建一个新的 Promise,并同时获得 resolve 和 reject 函数。
Promise.withResolvers() 等同于以下代码,不过代码会更简洁:
let resolve, reject;const promise = new Promise((res, rej) => { resolve = res; reject = rej;});通常,当创建一个新的 Promise 时,会传递一个执行器函数给 Promise 构造函数,这个执行器函数接收两个参数:resolve 和 reject 。但在某些情况下,可能想要在 Promise 创建之后仍然能够访问到这两个函数。这就是 Promise.withResolvers() 的用武之地。
使用 Promise.withResolvers() 的例子:
const { promise, resolve, reject } = Promise.withResolvers(); // 在这里可以使用 resolve 和 reject 函数 setTimeout(() => resolve('成功!'), 8000); promise.then(value => { console.log(value); // 输出: 成功! });使用 Promise.withResolvers() 关键的区别在于resolve 和 reject函数现在与 Promise 本身处于同一作用域,而不是在执行器中被创建和一次性使用。这可能使得一些更高级的用例成为可能,例如在重复事件中重用它们,特别是在处理流和队列时。这通常也意味着相比在执行器内包装大量逻辑,嵌套会更少。这个方法对于那些需要更细粒度控制 Promise 的状态,或者在 Promise 创建后仍然需要访问 resolve 和 reject 函数的场景来说非常有用。
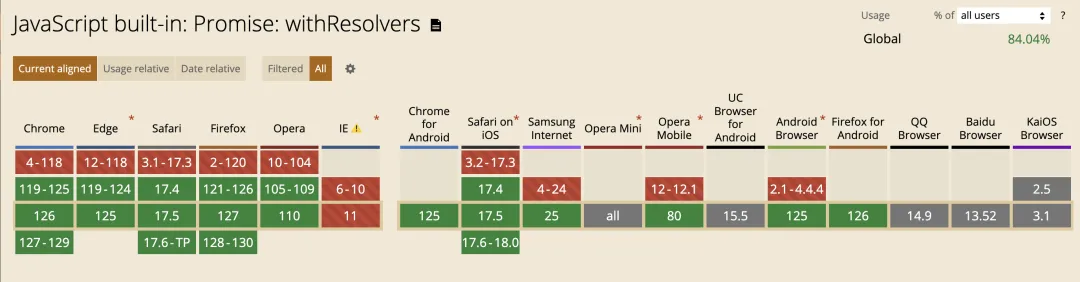
浏览器支持:
 图片
图片
Object.groupBy() 和 Map.groupBy() 方法用于数组分组。
假设有一个由表示水果的对象组成的数组,需要按照颜色进行分组。以前可以使用forEach循环来实现,代码如下:
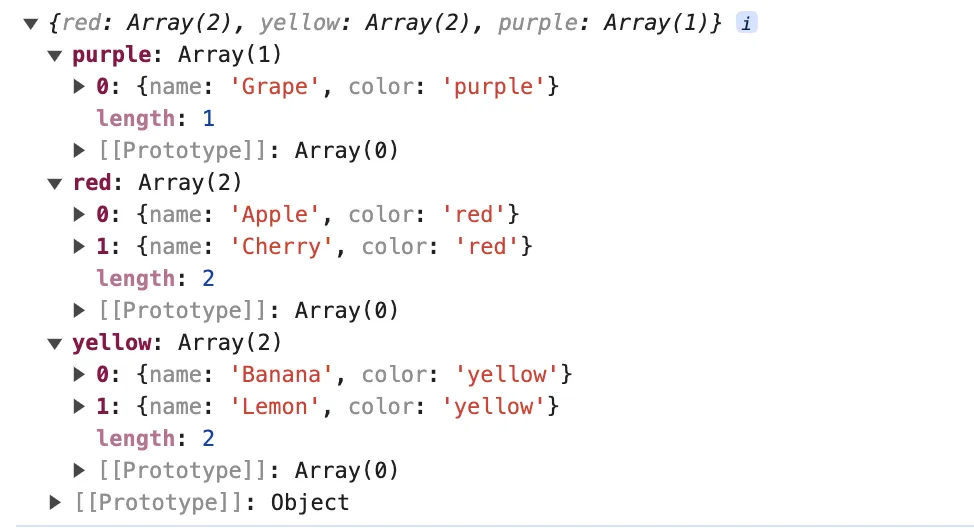
const fruits = [ { name: "Apple", color: "red" }, { name: "Banana", color: "yellow" }, { name: "Cherry", color: "red" }, { name: "Lemon", color: "yellow" }, { name: "Grape", color: "purple" }, ];const fruitsByColor = {}; fruits.forEach(fruit => { const color = fruit.color; if (!fruitsByColor[color]) { fruitsByColor[color] = []; } fruitsByColor[color].push(fruit); }); console.log(fruitsByColor);输出结果如下:
 图片
图片
也可以使用reduce方法:
const fruitsByColor = fruits.reduce((acc, fruit) => { const color = fruit.color; if (!acc[color]) { acc[color] = []; } acc[color].push(fruit); return acc; }, {});无论哪种方式,代码都略显繁琐。每次都要检查对象,看分组的 key 是否存在,如果不存在,则创建一个空数组,并将项目添加到该数组中。
可以通过以下方式来使用新的Object.groupBy方法,代码更简洁:
const fruitsByColor = Object.groupBy(fruits, (fruit) => fruit.color);需要注意,使用Object.groupBy方法返回一个没有原型(即没有继承任何属性和方法)的对象。这意味着该对象不会继承Object.prototype上的任何属性或方法,例如hasOwnProperty或toString等。虽然这样做可以避免意外覆盖Object.prototype上的属性,但也意味着不能使用一些与对象相关的方法。
const fruitsByColor = Object.groupBy(fruits, (fruit) => fruit.color);console.log(fruitsByColor.hasOwnProperty("red"));// TypeError: fruitsByColor.hasOwnProperty is not a function在调用Object.groupBy时,传递给它的回调函数应该返回一个字符串或 Symbol 类型的值。如果回调函数返回其他类型的值,它将被强制转换为字符串。
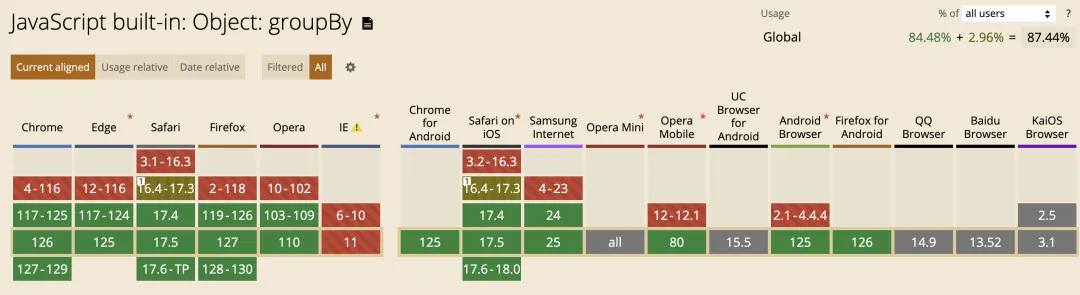
浏览器支持:
 图片
图片
Map.groupBy和Object.groupBy的功能一样,只是返回的结果类型不同。Map.groupBy返回一个 Map 对象,而Object.groupBy返回一个普通对象。
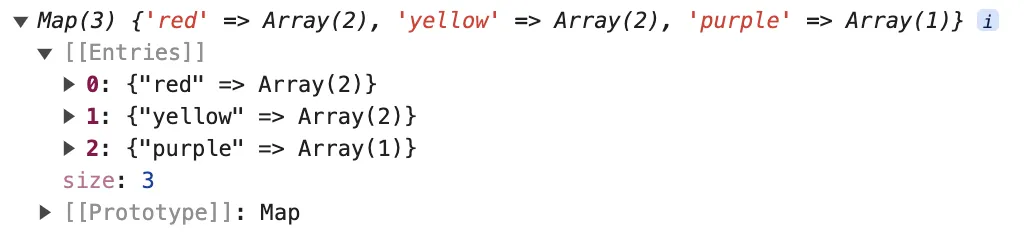
const fruits = [ { name: "Apple", color: "red" }, { name: "Banana", color: "yellow" }, { name: "Cherry", color: "red" }, { name: "Lemon", color: "yellow" }, { name: "Grape", color: "purple" }, ];const fruitsByColor = Map.groupBy(fruits, (fruit) => fruits.color);这里根据水果颜色进行了分组,输出结果如下:
 图片
图片
可以通过 Map 的 get 方法来来获取分组分组结果:
fruitsByColor.get("red");// [{"name": "Apple", "color": "red"}, {"name": "Cherry", "color": "red"}]浏览器支持:
isWellFormed() 用于检查一个 UTF-16 编码的字符串是否包含孤立的代理项(即未与另一个代理项配对的高代理或低代理)。UTF-16使用代理对来表示Unicode中超过基本多文种平面的字符。一个有效的UTF-16字符串应该只包含正确配对的代理对或单独的BMP字符。
下面来看一个例子
const strings = [ // 单独的前导代理 "ab/uD800", "ab/uD800c", // 单独的后尾代理 "/uDFFFab", "c/uDFFFab", // 格式正确 "abc", "ab/uD83D/uDE04c",];for (const str of strings) { console.log(str.isWellFormed());}// 输出:// false// false// false// false// true// true如果传递的字符串格式不正确, encodeURI 会抛出错误。可以通过使用 isWellFormed() 在将字符串传递给 encodeURI() 之前测试字符串来避免这种情况。
const illFormed = "https://example.com/search?q=/uD800";try { encodeURI(illFormed);} catch (e) { console.log(e); // URIError: URI malformed}if (illFormed.isWellFormed()) { console.log(encodeURI(illFormed));} else { console.warn("Ill-formed strings encountered."); // Ill-formed strings encountered.}isWellFormed() 函数的使用场景主要包括以下几种情况:
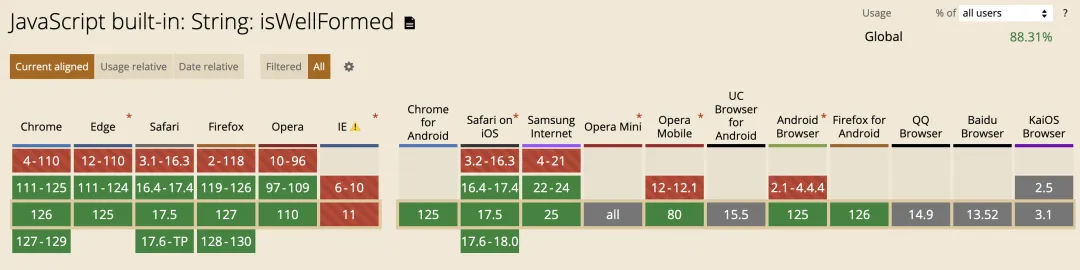
浏览器支持:
 图片
图片
toWellFormed() 方法返回一个字符串,其中该字符串的所有单独代理项都被替换为 Unicode 替换字符 U+FFFD。
toWellFormed() 迭代字符串的码元,并将任何单独代理项替换为 Unicode 替换字符 U+FFFD。这确保了返回的字符串格式正确并可用于期望正确格式字符串的函数,比如 encodeURI。由于引擎能够直接访问字符串的内部表示,与自定义实现相比 toWellFormed() 更高效。
const strings = [ // 单独的前导代理 "ab/uD800", "ab/uD800c", // 单独的后尾代理 "/uDFFFab", "c/uDFFFab", // 格式正确 "abc", "ab/uD83D/uDE04c",];for (const str of strings) { console.log(str.toWellFormed());}// 输出:// "ab�"// "ab�c"// "�ab"// "c�ab"// "abc"// "ab
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-97282-0.htmlECMAScript 2024 正式发布,新特性一览!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 如何获取请求的进度,并展示给用户看?