
无论你是 JavaScript 的初学者还是专家,无论是为了求职面试还是日常开发工作,我们经常会遇到这样的情况:给出几行代码,我们需要知道它们的输出内容和顺序。由于 JavaScript 是一种单线程语言,我们可以得出以下结论:
JavaScript 按照语句出现的顺序执行。
此时,读者可能会说:我知道 JS 是一行一行执行的,为什么还要特别指出呢?冷静下来;正因为 JS 是一行一行执行的,我们假设所有的 JS 都是这样工作的:
let a = '1';console.log(a);let b = '2';console.log(b);然而,实际上 JS 是这样的:
setTimeout(function(){ console.log('定时器开始了')});new Promise(function(resolve){ console.log('即将执行for循环'); for(var i = 0; i < 10000; i++){ i == 99 && resolve(); }}).then(function(){ console.log('执行then函数')});console.log('代码执行结束');遵循 JavaScript 按语句顺序执行的概念,我自信地写下了输出:
然而,在 Chrome 中验证时,结果完全错误,瞬间迷惑,难道不是按约定的一行一行执行的吗?
我们需要彻底理解 JavaScript 的执行机制。
JavaScript 是一种单线程语言。尽管在最新的 HTML5 中引入了 Web Worker,但 JavaScript 的单线程核心没有改变。因此,JavaScript 中的所有“多线程”都是使用单线程模拟的,所有的多线程都是欺骗性的!
由于 JavaScript 是单线程的,就像只有一个窗口的银行,客户需要一个接一个地排队办理业务。同样,JavaScript 任务也需要一个接一个地执行。如果一个任务花费太长时间,那么下一个任务就必须等待。所以问题来了:如果我们想浏览新闻,但新闻中的高清图片加载缓慢,我们的网页是否必须一直卡住,直到图片完全显示?因此,聪明的程序员将任务分为两类:
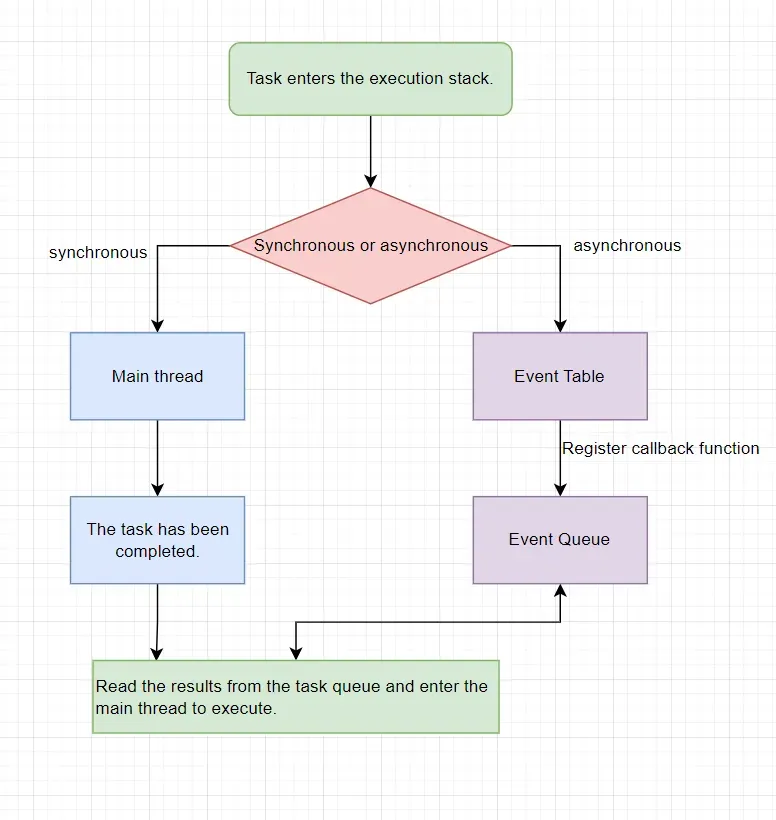
当我们打开一个网站时,网页的渲染过程由一堆同步任务组成,如渲染页面骨架和页面元素。那些消耗资源多、耗时长的任务,如加载图片或音乐文件,则是异步任务。为了简化理解,我们使用思维导图来说明这一点:

如果用文字描述思维导图的内容:
我们不禁要问,如何知道主线程执行栈是否为空?JavaScript 引擎有一个监视过程,持续检查主线程执行栈是否为空。一旦为空,它就会去事件队列中检查是否有等待调用的函数。
经过以上描述,一段代码可能会更直观:
let data = [];$.ajax({ url: 'www.javascript.com', data: data, success: () => { console.log('发送成功'); }})console.log('代码执行结束');上面是一段简单的 ajax 请求代码:
通过以上的文字和代码,相信你对 JavaScript 的执行顺序有了初步的了解。接下来,让我们研究一个高级话题:setTimeout。
众所周知,setTimeout 无需过多介绍。我们对它的第一印象是它可以在延迟之后异步执行。我们经常使用它来实现 3 秒延迟执行:
setTimeout(() => { task();}, 3000)console.log('执行 console');随着 setTimeout 的使用逐渐增多,问题也随之而来。有时,即使在代码中指定了 3 秒的延迟,函数也会在 5 或 6 秒后执行。这可能是什么原因造成的呢?
我们先看一个例子:
setTimeout(() => { task();}, 3000)console.log('执行 console');根据我们之前的结论,setTimeout 是异步的,所以同步任务 console.log 应该先执行。因此,我们的结论是:
为了验证,结果是正确的!然后让我们对之前的代码做一些修改:
setTimeout(() => { task();}, 3000)sleep(10000000)乍一看,这似乎类似,但当我们在 Chrome 中执行这段代码时,发现 console 的执行时间远远超过 3 秒。为什么现在需要这么长时间呢?
此时,我们需要重新定义 setTimeout。让我们来讨论上面代码的执行过程:
经过上述过程,我们了解到 setTimeout 函数会在指定时间后将任务(在这个例子中是 task())添加到事件队列中。由于任务在单线程环境中一个接一个地执行,如果前面的任务执行时间过长,执行时间将显著超过 3 秒。
我们经常遇到类似 setTimeout(fn, 0) 的代码。0 秒后执行意味着什么?它能立即执行吗?
答案是否定的。setTimeout(fn, 0) 的意思是指定某个任务在主线程最早的空闲时间执行,不需要等待任何额外的秒数,一旦所有同步任务在栈中完成并且栈变为空。例如:
// 代码 1console.log('先执行这里');setTimeout(() => { console.log('执行了')}, 0);// 代码 2console.log('先执行这里');setTimeout(() => { console.log('执行了')}, 3000);代码 1 的输出结果是:
代码 2 的输出结果是:
关于 setTimeout 需要注意的是,即使主线程空闲,0 毫秒也无法实现。根据 HTML 标准,最小值为 4 毫秒。感兴趣的同学可以自行探索。
谈到 setTimeout,我们不能错过它的双胞胎兄弟 setInterval。它们很相似,只不过后者是循环执行的。从执行顺序来看,setInterval 会在每个指定的间隔时间将注册的函数放入事件队列。如果前一个任务花费太长时间,它也需要等待。
唯一需要注意的是,对于 setInterval(fn, ms),我们已经知道 fn 不会每 ms 秒执行一次,而是在每 ms 秒将一个新的 fn 实例放入事件队列。如果 setInterval 的回调函数(fn)花费的时间超过了延迟时间(ms),那么将不会有明显的时间间隔。请仔细思考这句话。
我们已经研究了传统的定时器,接下来,我们将探索 Promise 和 process.nextTick(callback) 的表现。
Promise 的定义和功能在本文中不会详细展开。而 process.nextTick(callback) 类似于 Node.js 中的 “setTimeout”,在事件循环的下一轮调用回调函数。
切入正题,除了同步任务和异步任务的广义定义外,我们还有更精细的任务定义:
不同类型的任务将进入相应的事件队列;例如,setTimeout 和 setInterval 将进入同一个事件队列。
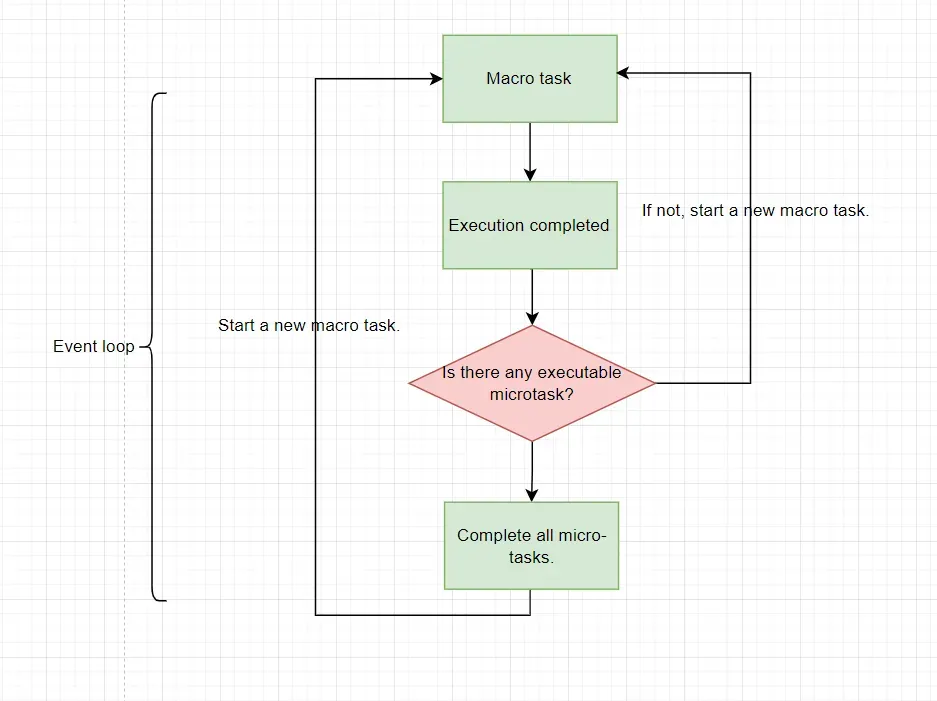
事件循环中的事件顺序决定了 JavaScript 代码的执行顺序。在进入整体代码(宏任务)后,它开始其第一次循环。然后,它执行所有的微任务。接下来,它再次从宏任务开始,直到一个任务队列完成,再次执行所有的微任务。听起来有点复杂;让我们用本文前面的一个代码片段来说明:
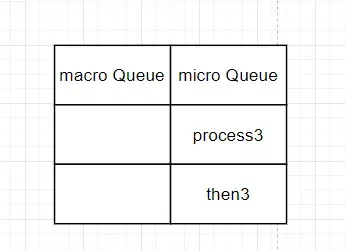
setTimeout(function() { console.log('setTimeout');})new Promise(function(resolve) { console.log('promise');}).then(function() { console.log('then');})console.log('console');事件循环、宏任务和微任务之间的关系如图所示:

我们分析一段更复杂的代码,看看您是否理解了 JavaScript 的执行机制:
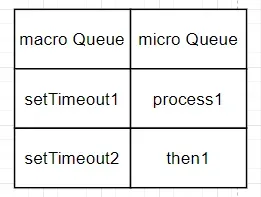
console.log('1');setTimeout(function() { console.log('2'); process.nextTick(function() { console.log('3'); }) new Promise(function(resolve) { console.log('4'); resolve(); }).then(function() { console.log('5') })})process.nextTick(function() { console.log('6');})new Promise(function(resolve) { console.log('7'); resolve();}).then(function() { console.log('8')})setTimeout(function() { console.log('9'); process.nextTick(function() { console.log('10'); }) new Promise(function(resolve) { console.log('11'); resolve(); }).then(function() { console.log('12') })})事件循环第一轮过程分析如下:

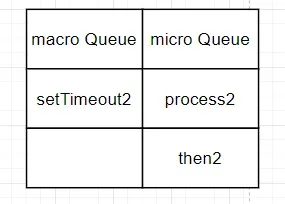
第一轮事件循环正式结束,结果输出为 1, 7, 6, 8。第二轮事件循环从 setTimeout1 宏任务开始:


整个代码段经过了三轮事件循环,完整输出为 1, 7, 6, 8, 2, 4, 3, 5, 9, 11, 10, 12。
在 Node 环境中的事件监听依赖于 libuv,与前端环境不完全相同,输出顺序可能会有差异。
JavaScript 的异步性:从一开始,我们就说过 JavaScript 是单线程语言。无论使用什么新框架或语法糖来实现所谓的异步性,都是通过同步方法模拟的。牢牢把握单线程这一点非常重要。
事件循环:事件循环是 JavaScript 实现异步操作的方法,也是其执行机制。
JavaScript 的执行与运行:执行和运行有很大区别。JavaScript 的执行方式在不同环境中有所不同,如 Node.js、浏览器、Ringo 等。然而,运行大多指 JavaScript 解析引擎,保持一致。
setImmediate:有许多类型的微任务和宏任务,如 setImmediate 等,它们的执行有共同点。感兴趣的同学可以自行探索。
最后但同样重要的是:JavaScript 是单线程语言,事件循环是其执行机制。 牢牢掌握这两个基本点,认真学习 JavaScript,很快实现成为优秀前端开发者的伟大梦想!
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-95556-0.html这次,彻底理解 JavaScript 的执行机制
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 如何更改 .NET 中的默认时区?
下一篇: 接口性能优化的11个小技巧