
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
以下代码,文本都会变成 yellow 颜色:
:where(div p) span { color: yellow;}<div class="test-div"> <span>哈哈</span></div><p class="test-p"> <span>哈哈</span></p>其实 :where() 的功能本来就有,只不过有了它之后,实现起这些功能来就更加方便快捷~接下来就来讲讲它的组合/叠加功能。
我们来看下面的这段 css 代码:
div a:hover,li a:hover,.cla a:hover,.aa .bb a:hover,[class^='bold'] a:hover{ color: yellow;}我们可以使用 :where()来简化这个写法,使用它找出 div li .cla 这三种选择器,选择器可以是标签,也可以是类名,也可以是选择器表达式:
:where(div, li, .cla, .a .b, [class^='bold']) a:hover { color:再来看看使用 :where() 的组合,完成一些功能,我们看以下的代码:
.dark-theme button,.dark-theme a,.light-theme button,.light-theme a{ color: pink;}我们完全可以使用 :where() 简化这个写法:
:where(.dark-theme, light-theme) :where(button, a) { color: pink;}:where()的优先级是 0,我们可以看下面代码:
.test { color: yellow;}:where(.test) { color: pink}最后字体颜色是 yellow。
全绿~

:is()跟:where()可以说一模一样,区别就是 :is()的优先级不是0,而是由传入的选择器来决定的,拿刚刚的代码来举个例子:
div { color: yellow;}:where(.test) { color: pink}<div class="test">哈哈</div>这要是 :where(),那么字体颜色会是 yellow,因为它的优先级是 0。
但是如果是 :is()的话,字体颜色会是 pink,因为 类选择器 优先级比 标签选择器 优先级高~
:is(.test) { color: pink}div { color: yellow;}<div class="test">哈哈</div>全绿~

举一个场景例子,我们看以下代码,一个容器中,图片是可以显隐的,我想要实现:
<div class="container"> 哈哈哈哈哈 <img class="test-img" v-if="showImg"></img></div>如果按照以前的做法,就是使用 动态class 的方式去玩完成这个功能,但是现在有 :has()可以通过 css 的方式去完成这件事~
.container { font-size: 20px;}.container:has(img) { font-size: 12px;}或者.container:has(.test-img) { font-size: 12px;}现在又有两个场景:
我们可以这么去实现:
.container:has(>img) { font-size: 12px;}.container:has(+img) { color: red;}再来一个场景,当我 hover 到 子img 上时,我想要让 container 的字体变粗,可以这么去使用~
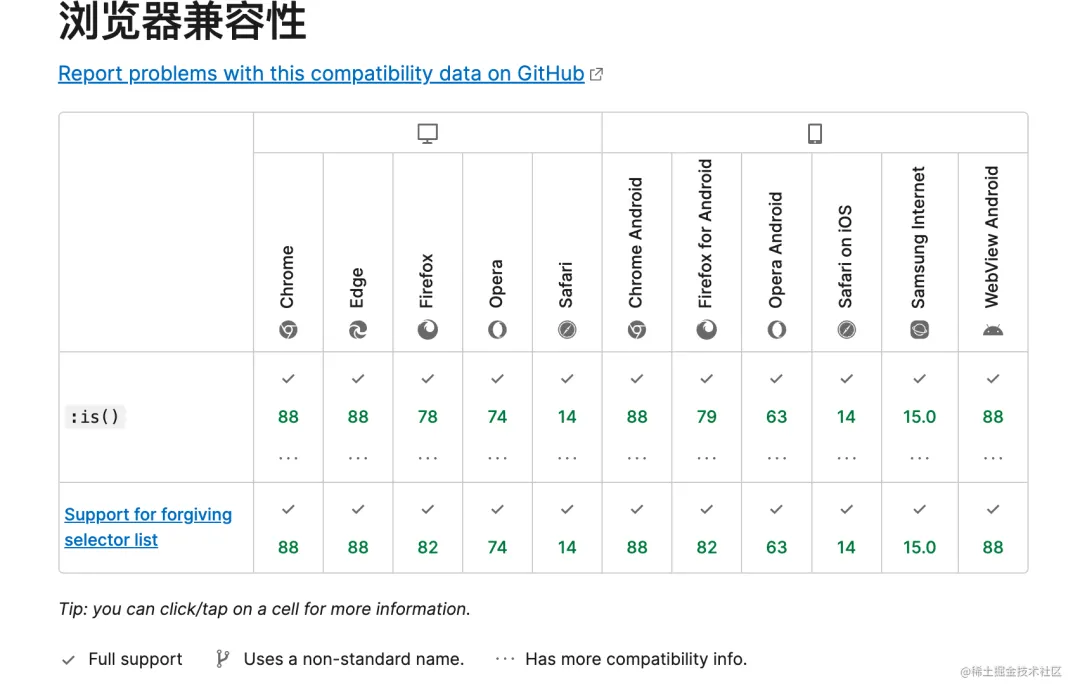
.container:has(>img:hover) { color: red;}还是有一些浏览器不支持:

本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-95543-0.html超实用的三个CSS伪类,直接少些几十行CSS代码
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com