
分享一个 offset-path 新特性
大家有使用过offset-path吗?没用过不要紧,相信大家都见过这种酷炫的路径动画,这种就可以用offset-path来实现。

demo 来源:https://codepen.io/ahmadbassamemran/pen/bXByBv
随着 CSS的不断发展,最近在Chrome 116中,offset-path也支持基本形状了,也就是常见的inset、circle、polygon等等,有了这些形状的支持,路径动画写起来更加方便了,一起了解一下吧。
先简单介绍一下offset-path的用法。offset-path是用来实现路径动画的,所以前提是需要准备好路径。这里的路径可以在支持 SVG的设计软件中绘制,比如Figma。

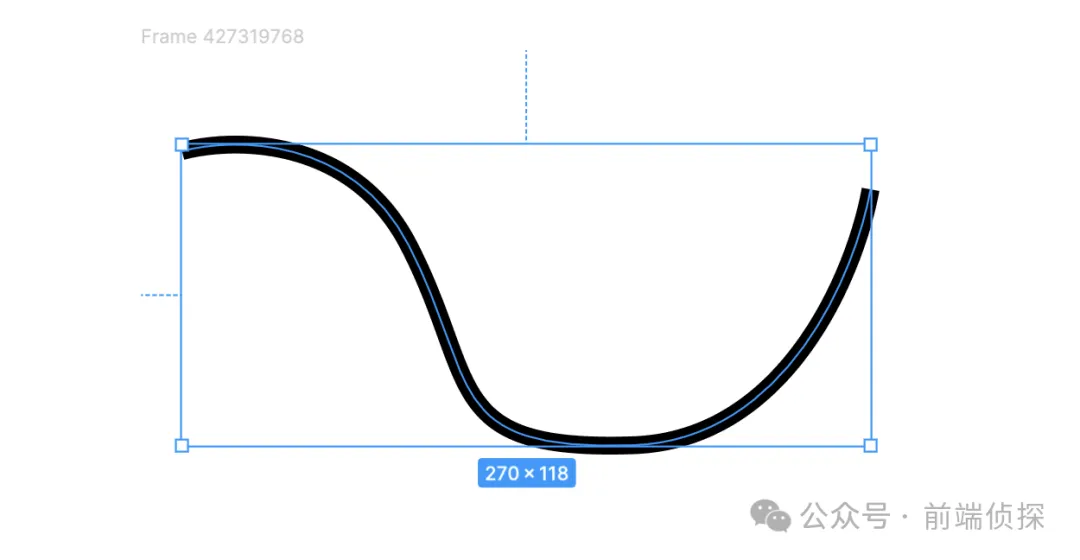
这是我用钢笔工具随便勾勒的一条路径,先准备好放在一边。
现在来一点布局。
<div class="con path"> </div>我们用伪元素来作为偏移路径的元素。
.con{ position: relative; width: 300px; height: 200px; background-color: #FFEFC5; border-radius: 8px; flex-shrink: 0;}.con::before{ position: absolute; content: '
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-93690-0.html让路径动画更好用!CSS offset-path现在也支持基本形状了
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com