平时我们在浏览各种网站和 APP 的时候,都接触过密码这个东西~
密码设置的好不好,关乎到你的账号安全性,越复杂的密码越安全,所以密码强度很重要,而我们在做注册功能的时候,也有责任去帮协助用户设置一个高密码强度的密码~
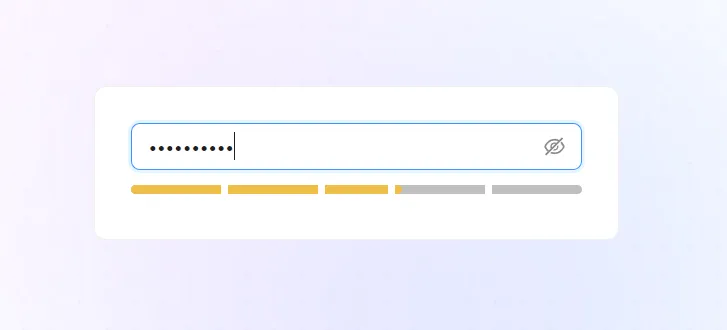
那么密码强度怎么计算呢? 且应该如何实现以下这样的密码强度动画展示效果呢?

其实思路很简单:
(1) 监听密码输入框的变化
(2) 密码变化时,获取密码文本,并通过某种方式计算这个密码的强度分数
(3) 根据强度分数,改变下方块的颜色和宽度

但是我们如果想实现分格的效果,可以借助伪元素去做~

import { Input } from 'antd'import { useMemo, useState } from 'react'import { zxcvbn } from '@zxcvbn-ts/core'import './Index.less'const Index = () => { const [password, setPassword] = useState('') const passwordStrength = useMemo(() => { return zxcvbn(password).score }, [password]) const onChange: React.ChangeEventHandler<HTMLInputElement> = (e) => { setPassword(e.target.value) } return <> <Input.Password value={password} onChange={onChange} /> <div className='strength-meter-bar'> <div className='strength-meter-bar--fill' data-score={passwordStrength}></div> </div> </>}export default Index// Index.less.strength-meter-bar { position: relative; height: 6px; margin: 10px auto 6px; border-radius: 6px; background-color: rgb(0 0 0 / 25%); // 增加的伪元素样式代码 &::before, &::after { content: ''; display: block; position: absolute; z-index: 10; width: 20%; height: inherit; border-width: 0 5px; border-style: solid; border-color: #fff; background-color: transparent; } &::before { left: 20%; } &::after { right: 20%; } // 增加的伪元素样式代码 &--fill { position: absolute; width: 0; height: inherit; transition: width 0.5s ease-in-out, background 0.25s; border-radius: inherit; background-color: transparent; &[data-score='0'] { width: 20%; background-color: darken(#e74242, 10%); } &[data-score='1'] { width: 40%; background-color: #e74242; } &[data-score='2'] { width: 60%; background-color: #efbd47; } &[data-score='3'] { width: 80%; background-color: fade(#55d187, 50%); } &[data-score='4'] { width: 100%; background-color: #55d187; } } }
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-93681-0.htmlReact 实现给密码输入框加上【密码强度】展示?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com