Hello,大家好,我是 Sunday。
说起 3D 模型构建,大家最先想到的应该就是 ThreeJS 了。但是 ThreeJS 本身是基于 WebGL 构建的 3D 模型库,学习曲线较高。特别是和 Vue 这种框架配合使用时,很多同学就需要花费较多的时间才可以掌握使用的方式。
那么有没有更加简单、易上手的框架呢?答案肯定是 有的,它就是咱们今天要说的主角 TresJS。
 图片
图片
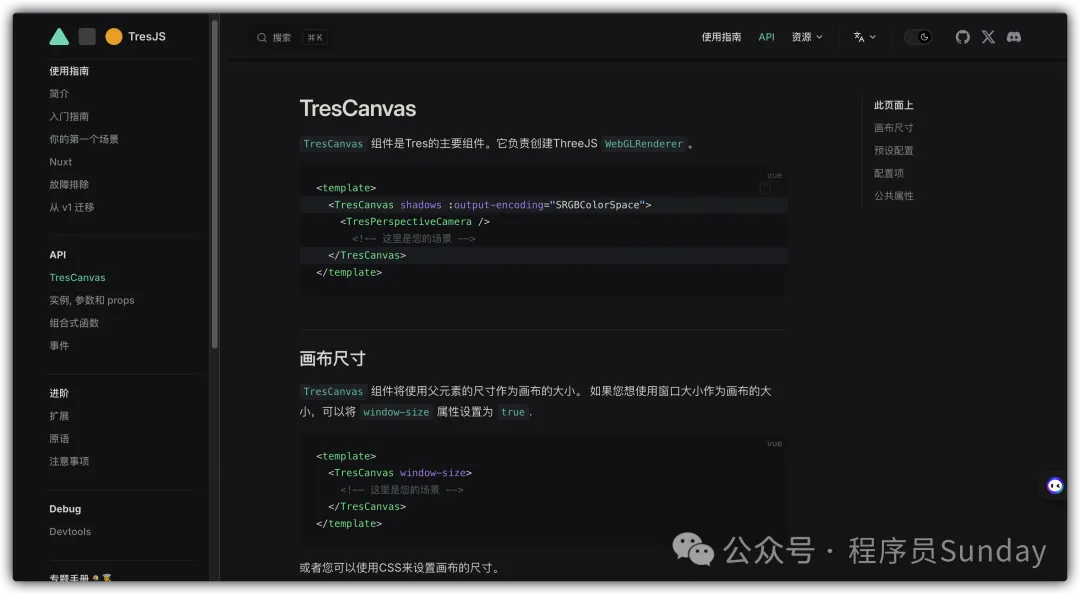
TresJS 提供了完善的中文文档,我们可以直接在他的官网查看 TresJS 的使用方式。
目前 TresJS 直接兼容 vue3 和 vite,我们可以通过如下方式对 TresJS 进行使用:
import { createApp } from 'vue'import Tres from '@tresjs/core'import App from './App.vue'export const app = createApp(App)app.use(Tres)app.mount('#app')<script setup lang="ts">import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas> <!-- Your scene here --> </TresCanvas></template>学习一个库,最好的方式就是通过文档进行学习。TresJS 提供了完善的中文文档,以刚才使用的 TresCanvas 为例:

根据文档中的内容,我们可以很轻松的了解 TresCanvas 组件 的使用。
那么接下来,就让我们利用 TresJS 来完成一个基本的 3D 模型展示
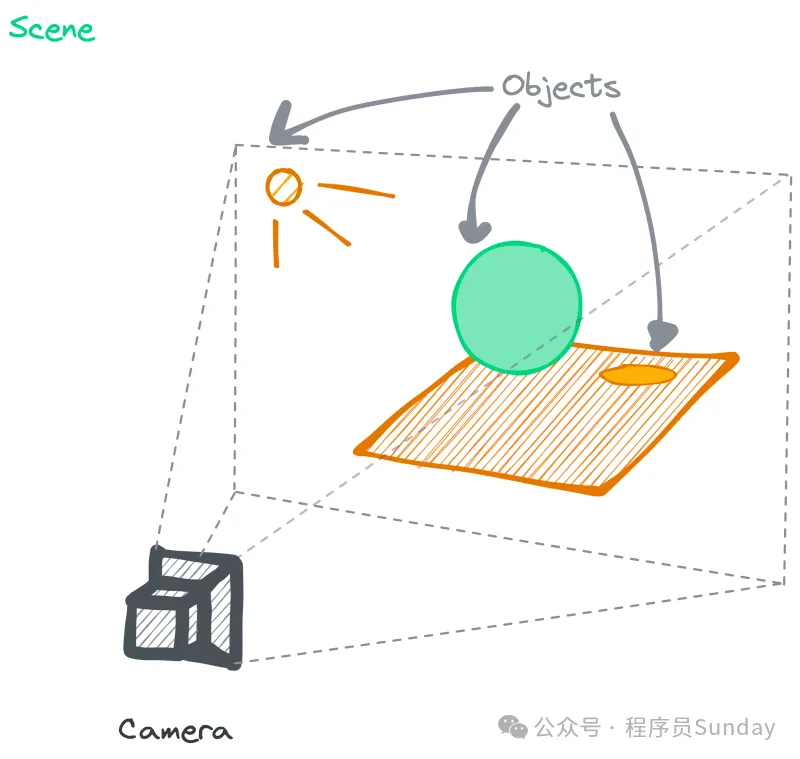
在使用 TresJS 之前,我们先简单了解下 3D 场景构建基础,我们来看下面的图:
 图片
图片
在整个 3D 场景中,包含 4 个关键概念:
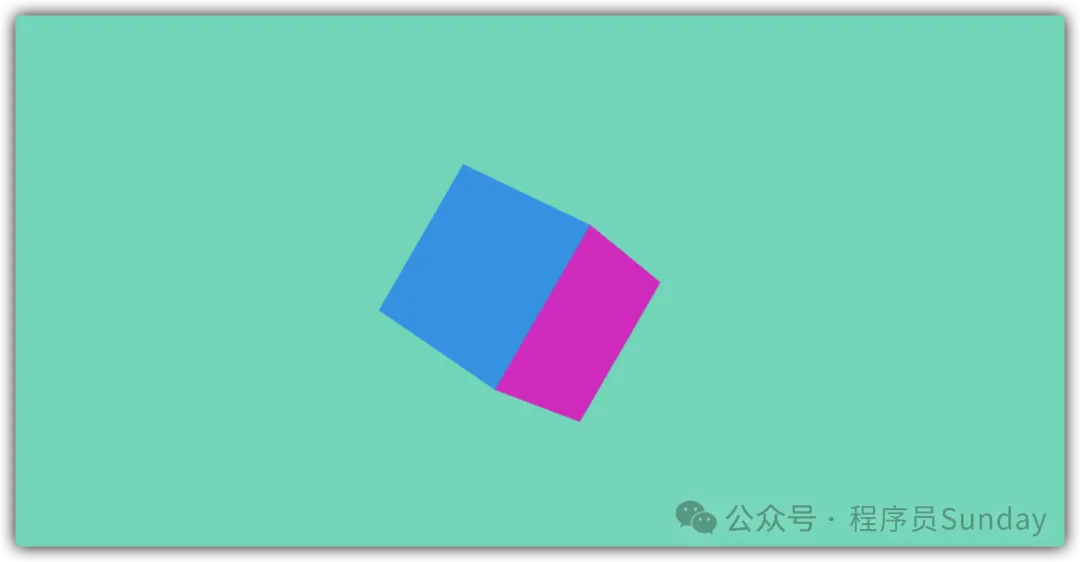
<script setup>import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas clear-color="#82DBC5"> <TresPerspectiveCamera /> </TresCanvas></template><style>* { margin: 0; padding: 0;}#app { height: 100vh; width: 100vw;}</style><TresCanvas clear-color="#82DBC5"> <!-- 相机 --> <TresPerspectiveCamera /> <!-- 模型 --> <TresMesh> <TresBoxGeometry /> <TresMeshNormalMaterial /> </TresMesh></TresCanvas><TresMesh :rotation="[Math.PI / 4, Math.PI / 2, 0]"> <TresBoxGeometry /> <TresMeshNormalMaterial /></TresMesh>此时渲染效果如下:
 图片
图片
今天,咱们通过一个简单的示例了解了 TresJS 的用法。如果感觉 ThreeJS 学习复杂度高的同学,那么可以看下 TresJS ,或许可以为你带来不一样的开发体验呢?
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-93082-0.htmlVue 构建 3D 模型全新方案,TresJS 火啦?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com