前端知识中有很多相近的概念或 API,相信不少人在开发中有注意到这些相近的概念或 API,但是有时不会深入去了解异同,只要某个 API 能满足开发需求即可。
本文将介绍一些相近的概念和 API,让你能更清晰地了解它们的异同,在使用时更游刃有余。
前端开发中,这三个本地存储方案可以说是很常见的,用一张图说明下它们的区别:
 图片
图片
querySelectorAll 可以根据传入的 CSS 选择器查找 HTML 元素,使用上比 getElementsByTagName 更灵活。
它们之间的不同点在于:querySelectorAll 返回的是一个静态的 NodeList,而 getElementsByTagName 返回的是动态的。
来看下面这个示例:
<ul> <li>1</li> <li>2</li> <li>3</li></ul>接下来使用两个方法获取 li 元素类数组,然后再动态插入一个 li,最后查看两个类数组的长度。
const listItems = document.querySelectorAll('li');const listItems2 = document.getElementsByTagName('li');console.log(listItems.length, listItems2.length); // 3,3const list = document.querySelector('ul');const li = document.createElement('li');li.innerHTML = '4';list.appendChild(li);console.log(listItems.length, listItems2.length); // 3, 4可以看到 querySelectorAll 方法获取的类数组长度在动态添加 li 后还是 3,而 getElementsByTagName 的为 4。
常用的获取元素方法中getElementsByClassName 方法、element.childNodes 和 element.children 返回的也是动态 NodeList。
children 和 childNodes 都可以用来获取元素的子节点,不同的是 children 只会获取 HTML 元素节点,而 childNodes 会获取到非 HTML 元素节点,包括文本、注释节点等。
<ul> <!-- 这里有有些内容 --> <li>A</li> <li>B</li> <li>C</li></ul>const parent = document.querySelector('ul');// 输出 HTMLCollection(3) [li, li, li]console.log(parent.children)// 输出 NodeList(10) [text, comment, text, text, li, text, li, text, li, text]console.log(parernt.childNodes)宏任务和微任务概念也经常在前端中出现,与之相关的就是事件循环机制。事件循环机制是必须掌握的,宏任务和微任务也可以了解下,实际开发中碰到相关问题能反应过来是宏任务和微任务的不同即可。
宏任务包括:
微任务包括:
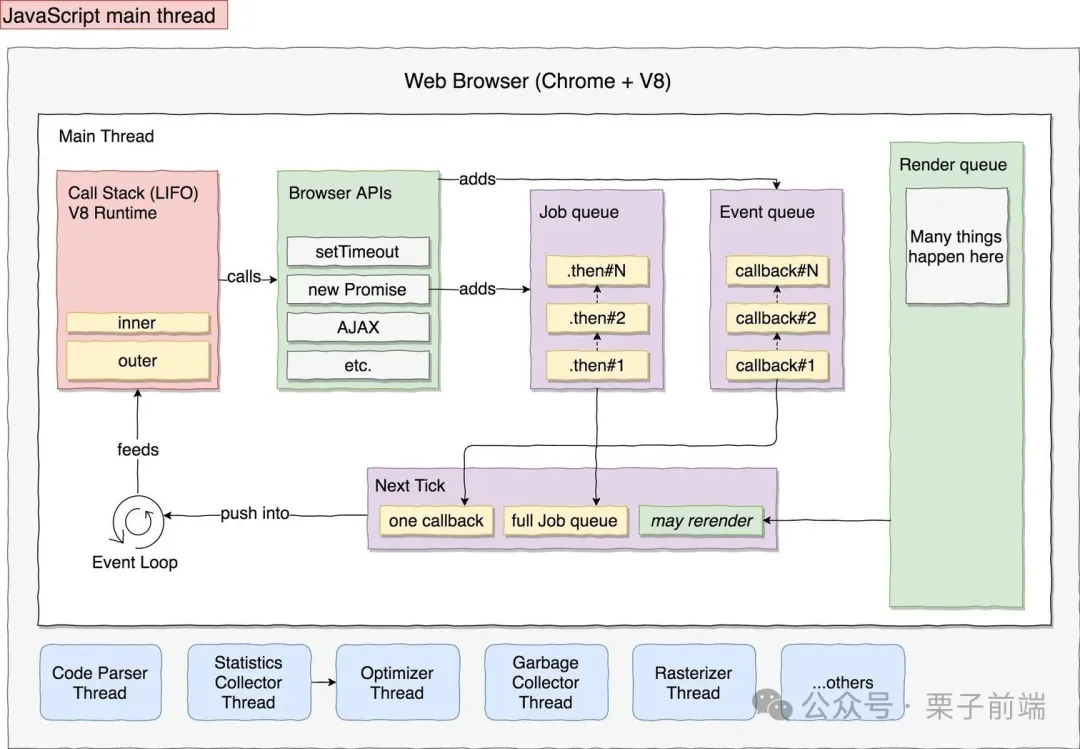
事件循环机制如下图:
 图片
图片
宏任务微任务执行顺序如下图:
 图片
图片
最后配合一个例子看下效果:
console.log('Script start')setTimeout(function () { console.log('setTimeout')}, 0)new Promise((resolve) => { console.log('Promise')}).then(function () { console.log('Promise then')})console.log('Script end')// 输出顺序为: Script start、Promise、Script end、Promise then、setTimeout一个更清晰的图(源[2]):
 图片
图片
setTimeout(0) 和 requestAnimationFrame 都能把代码延迟到下一个动画帧运行,它们的不同在于:
处理动画时,requestAnimationFrame 更合适, 如果你要延迟执行代码的话,可以直接使用 setTimeout(0)。
补充一个小点:setTimeout 的语法是 setTimeout(functionRef, delay, param1, param2, /* … ,*/ paramN),除了回调函数和延迟时间,后续参数都会作为回调函数的参数。
// 1 秒后输出 delay 1ssetTimeout(console.log, 1000, 'delay 1s')naturalWidth 是元素的自然宽度,它永远不会改变。例如,一张 100px 宽的图片的 naturalWidth 始终是 100px,即使通过 CSS 或 JavaScript 调整图片大小后也不变。
而 width 是可以改变的,可以通过 CSS 或 JavaScript 设置。
 图片
图片
stopImmediatePropagation() 方法与 stopPropagation() 方法一样,可阻止事件冒泡。但是,stopImmediatePropagation() 方法会阻止元素同一事件的其他监听器。
button.addEventListener('click', function () { console.log('foo')})button.addEventListener('click', function (e) { console.log('bar') e.stopImmediatePropagation()})button.addEventListener('click', function () { console.log('baz')})上面代码中按钮点击后只会输出 foo and bar,baz 的事件监听函数不会触发。
HTML 实体是特殊字符序列,用来表示可能被误认为是 HTML 代码的字符,如小于号 (<) 或双引号 (&)。
下面是一些常见的 HTML 实体:
HTML 字符实体相比 Unicode 字符会更好记些,同时浏览器对 HTML 字符实体支持更好。
Unicode 是表示字符或符号的特定代码,它们用于显示标准字符集中可能没有的字符,如非拉丁字母或特殊符号。
一些 Unicode 字符示例:
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-92158-0.html前端中的那些 This vs That,你知道吗?
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com