React Native 最近有个令人兴奋的消息——V0.74 版本在几天前发布了,包含了超过1600个提交。亮点如下:
下面我们深入了解每个新亮点。

首先了解一下 React Native 中的 Yoga 是什么。
Yoga 是一个由 Meta 开发的开源布局引擎。它负责在用户界面内排列和定位 UI 元素(如按钮、文本、图像等)。
Yoga 为每个 UI 元素计算以下四个方面:
通过 Yoga,你可以创建响应式布局,适应不同的屏幕尺寸和方向。它还在 React Native 中实现了一个广泛使用的概念——CSS Flexbox。因此,Yoga 可以说是 React Native 灵活 UI 的核心。
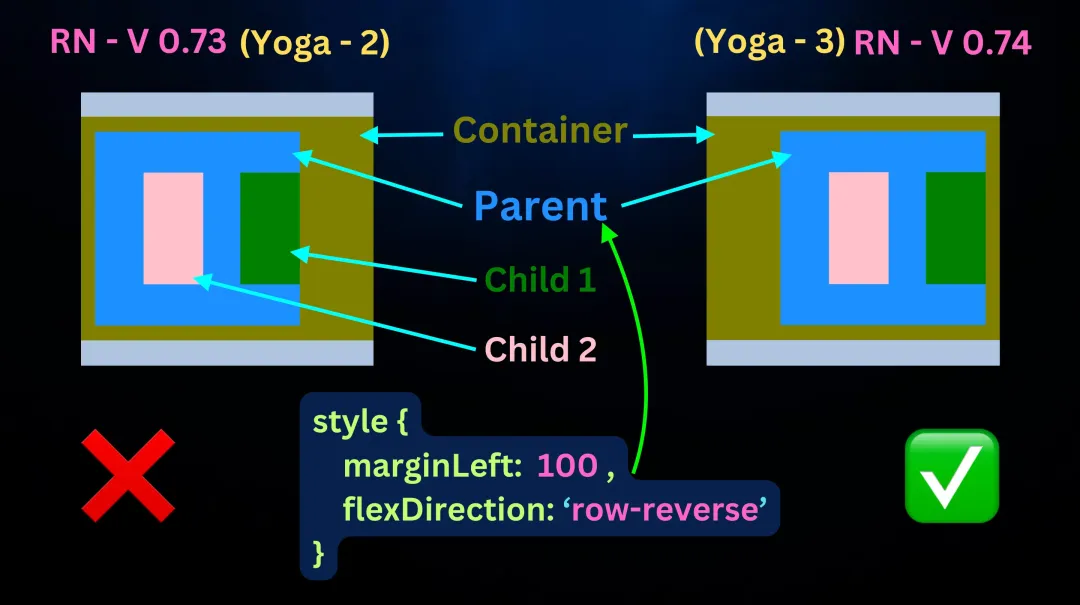
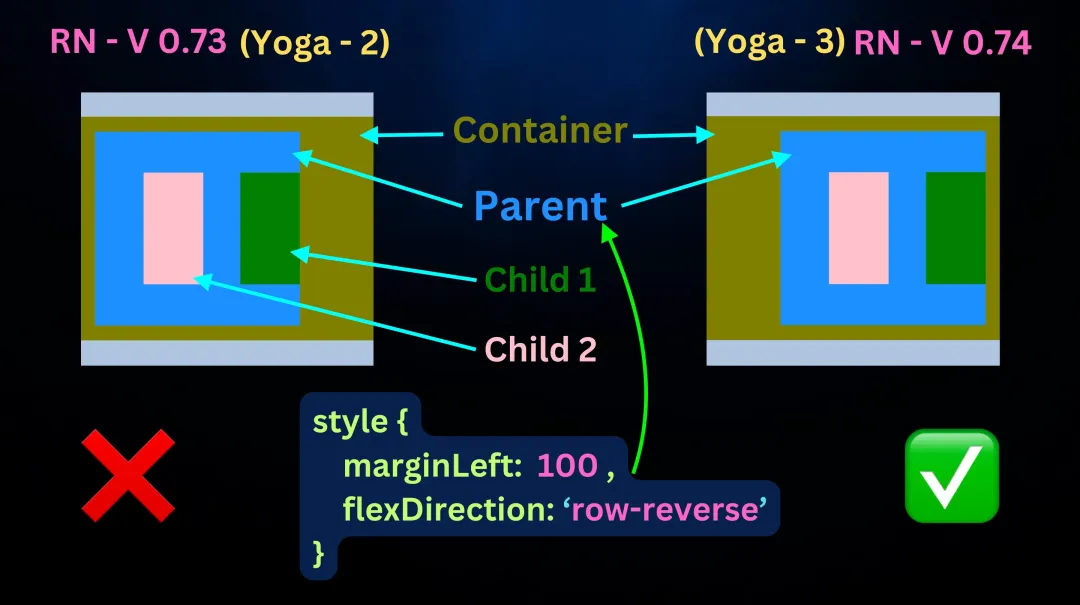
在之前的所有 React Native 版本中,存在一些不正确的布局行为。Yoga 3 解决了这些问题。其中一个最常见的问题是 ‘row-reverse’ 样式无法正常工作。
来看下图,左边是 V0.73,右边是 V0.74。

在上图中,我们有一个 <Container />,内部是一个 <Parent /> 组件,再内部是两个 <Child /> 组件。
我们在 <Parent /> 组件中应用了如下样式:
// <Parent /> 组件的样式style={{ flexDirection: 'row-reverse', backgroundColor: 'dodgerblue', flex: 1, marginLeft: 100, marginRight: 20, marginVertical: 20, alignItems: 'center'}}你注意到了吗,我们为 <Parent /> 添加了 100 像素的 marginLeft?是的,但看下 React Native V0.73(左边)的输出。它显示右边有 100 像素的边距(而不是左边)!!现在看下 React Native V0.74(右边)的输出。很好,在 V0.74 中,我们看到左边有了完美的 100 像素边距,并且两个 <Child /> 组件也被反转了
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-92139-0.htmlReact Native V0.74 稳定版发布
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com