PageTransformer是ViewPager内部定义的一个接口,用于控制ViewPager中页面(item view)的滑动效果。PageTransformer可以在页面滑动过程中自定义页面的变换效果,如透明度渐变、缩放、旋转等。
PageTransformer接口定义了一个方法transformPage(View page, float position)
创建一个类并实现PageTransformer接口,重写transformPage(View page, float position)方法。根据position参数的值来更改page视图的属性,如透明度、大小、旋转角度等,以达到自定义的滑动效果。
public class AlphaPageTransformer implements ViewPager.PageTransformer { @Override public void transformPage(@NonNull View page, float position) { page.setAlpha(1 - Math.abs(position)); }}在transformPage方法中,根据position的绝对值来设置页面的透明度,使页面在滑动过程中透明度发生变化。
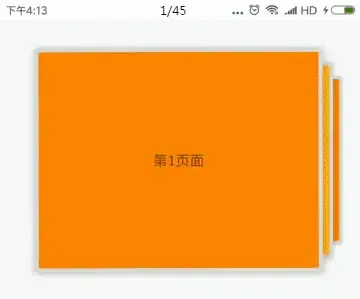
public class RotatePageTransformer implements ViewPager.PageTransformer { @Override public void transformPage(@NonNull View page, float position) { int pagerWidth = mViewPager.getWidth(); float horizontalOffsetBase = (pagerWidth - pagerWidth * 1.2f) / 2 / offscreenPageLimit + 45; if (position >= offscreenPageLimit || position <= -1) { page.setVisibility(View.GONE); } else { page.setVisibility(View.VISIBLE); } if (position >= 0) { float translationX = (horizontalOffsetBase - page.getWidth()) * position; page.setTranslationX(translationX); } if (position > -1 && position < 0) { float rotation = position * 30; page.setRotation(rotation); page.setAlpha((position * position * position + 1)); } else if (position > offscreenPageLimit - 1) { page.setAlpha((float) (1 - position + Math.floor(position))); } else { page.setRotation(0); page.setAlpha(1); } if (position == 0) { page.setScaleX(1.2f); page.setScaleY(1.2f); } else { float scaleFactor = Math.min(1.2f - position * 0.1f, 1.2f); page.setScaleX(scaleFactor); page.setScaleY(scaleFactor); } ViewCompat.setElevation(page, (offscreenPageLimit - position) * 5); }}调用ViewPager的setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer)方法,设置实现的PageTransformer效果。
ViewPager viewPager = findViewById(R.id.view_pager);viewPager.setPageTransformer(true, new RotatePageTransformer());  图片
图片
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-91682-0.htmlViewPager页面滑动效果,自定义PageTransformer实现想要的变换效果
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: Spring Boot中的六种API请求参数读取方式
下一篇: 聊聊什么是微服务,你看明白了吗?