
单页应用(SPA)以其出色的用户体验和流畅的页面切换效果在现代Web开发中备受青睐。然而,与传统的多页应用相比,SPA 在页面结构和资源管理上存在一些独特的挑战。
其中一个常见的问题是如何在 SPA 中高效地管理页面的 <head> 标签,包括动态设置页面标题、元信息、样式表链接等。本文就来看看如何在 Vue 和 React 项目中更加简单、高效的管理 <head> 标签!
React 和 Vue 主要被用于构建单页应用。在单页应用中,所有页面或视图实际上都是在一个单一的HTML页面上动态渲染的,而不是像传统多页应用那样通过服务器加载不同的HTML页面。因此,不能简单地在每个HTML页面上静态地设置<head>标签,因为这些标签是共享的,且需要动态地根据当前显示的页面或视图进行更新。
目前,Vue 和 React 等前端框架都是不支持的为每个页面添加 <head> 标签的,需要借助第三方工具库来动态地管理单页应用中的<head>标签。这些库允许在组件级别定义和更新标签的内容,当组件挂载、更新或卸载时,它们会相应地修改DOM中的<head>标签。
注意:在即将到来的 React 19 中,将默认支持在页面中添加 <head> 标签。
那什么场景下需要在应用中动态管理 <head> 标签呢?
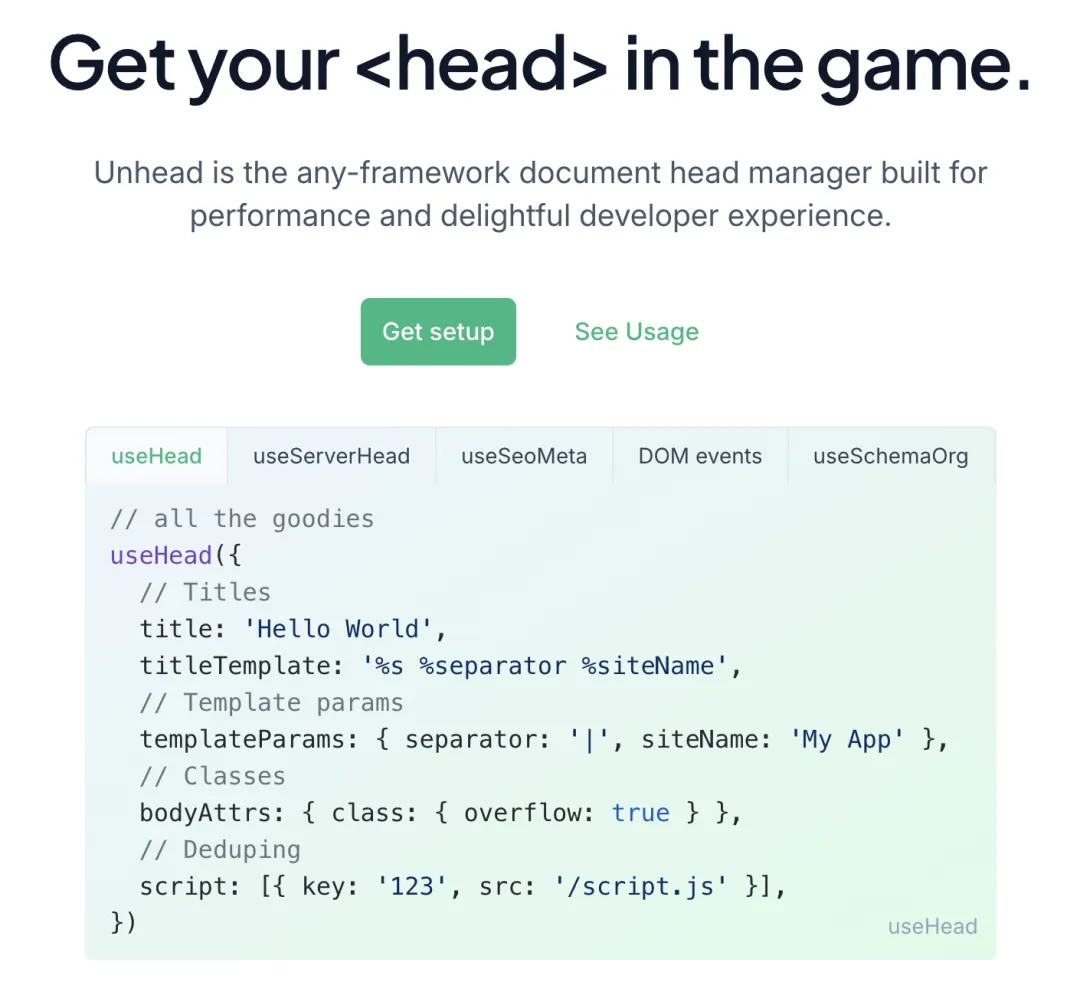
Unhead 是 unjs 工具集中的一个工具,用于管理网站 <head> 部分的库,它同时支持服务端渲染(SSR)和客户端渲染(CSR)。为了提升模块化和灵活性,Unhead 被拆分为多个独立的包,使开发者能够按需选择和使用所需的组件。核心包不依赖于任何特定框架,因此可以在任何环境中无缝运行。
此外,为了增强在特定框架下的使用体验,Unhead 还提供了框架专用包。这些包简化了与框架的集成,使开发者能够更高效地利用 Unhead 的功能。

官网:https://unhead.unjs.io/。
React Helmet 是一个在创建 React 应用时用来管理HTML文档<head>部分的插件。它允许向 HTML 文档添加额外的元素,如title、meta、link、script等,可以将Helmet看作是一个放置于组件树顶部的特殊组件,用来管理页面头部。
React Helmet的特点包括:
import React from "react";import {Helmet} from "react-helmet";class Application extends React.Component { render () { return ( <div className="application"> <Helmet> <meta charSet="utf-8" /> <title>My Title</title> <link rel="canonical" href="http://mysite.com/example" /> </Helmet> ... </div> ); }};Github:https://github.com/nfl/react-helmet
这个库是基于 React Helmet 的一个改进版本。<Helmet> 的使用方式保持不变,但为了实现更好的状态管理,现在服务器和客户端都需要使用 <HelmetProvider> 来封装每个请求的状态。
React Helmet 原本依赖于 react-side-effect,但考虑到它并不是线程安全的,如果在服务端进行任何异步操作,需要一个能够按请求封装数据的解决方案。这个库正是为了满足这一需求而设计的,它确保了状态的安全性并提高了性能。
import React from 'react';import ReactDOM from 'react-dom';import { Helmet, HelmetProvider } from 'react-helmet-async';const app = ( <HelmetProvider> <App> <Helmet> <title>Hello World</title> <link rel="canonical" href="https://www.tacobell.com/" /> </Helmet> <h1>Hello World</h1> </App> </HelmetProvider>);ReactDOM.hydrate( app, document.getElementById(‘app’));Github:https://github.com/staylor/react-helmet-async。
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-87496-0.html原来在 Vue、React 页面中管理 <head> 标签这么简单!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: Rust 程序员福利来了,如何利用 cargo-generate 节省开发时间?
下一篇: 基于设置应用的应用权限、通知设置跳转