
随着现代Web应用的发展,用户界面变得越来越复杂,同时用户对应用的响应速度和互动性有着更高的期待。在这样的背景下,Next.js 作为一个前沿的React框架,提供了一系列高级功能来满足开发者的需求。
在当今这个信息爆炸的时代,拥有一个高可见度的网站已成为许多企业和个人的追求。搜索引擎优化(SEO)是实现这一目标的重要手段。为了让你的Next.js应用更好地被搜索引擎发现,Next.js引入了一个非常实用的功能——元数据API。通过这个API,你可以为每个页面定义元数据,确保当你的页面被分享或索引时显示准确、相关的信息。
静态元数据是指在构建时确定的有关页面的信息,并且在运行时不会改变。这些元数据与特定页面相关联,可以包括标题和描述等数据。例如,如果你有一个关于页面,你可以这样配置它的静态元数据:
//src/app/about/page.tsxexport const metadata = { title: "关于我",};export default function About() { return <h1>关于我</h1>;}通过这种方式,当你的“关于我”页面被搜索引擎索引或被分享到社交媒体时,其标题会正确地显示为“关于我”。
与静态元数据不同,动态元数据允许你根据运行时的动态数据或条件生成页面的元数据。这对于那些内容经常变化或依赖于用户输入的页面非常有用。比如,你有一个展示产品详情的页面,可以这样配置其元数据:
import { Metadata } from "next";type Props = { params: { productId: string; };};export const generateMetadata = ({ params }: Props ): Metadata => { return { title: `产品 ${params.productId} 的详情`, };};export default function ProductDetails({ params }: Props) { return <h1>产品 {params.productId} 的详情</h1>;}甚至,你可以使用异步函数来生成元数据,这在你需要从数据库或API获取数据时特别有用:
export const generateMetadata = async ({ params }: Props): Promise<Metadata> => { const title = await new Promise((resolve) => { setTimeout(() => { resolve(`产品 ${params.productId}`); }, 100); }); return { title: `产品 ${title} 的详情`, };};关于元数据中的title属性,这是一个非常关键的部分,它直接影响到你的页面在搜索引擎中的显示标题以及用户在浏览器标签页中看到的内容。title可以是一个字符串或者是一个对象,这取决于你想如何控制标题的显示。
当你在layout.tsx文件中定义元数据时,title字段提供了几个有趣的选项来增加灵活性:
//layout.tsxexport const metadata: Metadata = { title: { absolute: "", default: "", template: "%s | 网站名称", }, description: "",};这个功能特别适合那些页面结构复杂、需要精细控制每个页面标题的网站。通过在不同级别(全局布局、页面布局、单独页面)精心设计title的设置,可以确保无论用户进入网站的哪个部分,都能通过标题快速了解内容,并通过模板确保网站的整体品牌一致性得到维护。
举个例子,如果你的一个页面没有指定特定的标题,那么它就会使用default中的值。而当页面指定了自己的标题时,template中定义的模式就会发挥作用,自动将页面的标题和网站名称进行组合,形成一个既清晰又具有品牌特色的标题展示。
这种灵活性和自动化的结合,不仅使得SEO优化变得简单,而且还能在提升用户体验的同时,加强网站品牌的影响力。
通过精心设计每个页面的元数据,不仅可以提高网站的搜索引擎排名,还能提升用户体验,增加点击率。在社交媒体时代,一个吸引人的页面标题和描述可以大大增加内容的分享率。而Next.js提供的元数据API,让这一切变得简单而直接。
在构建一个动态且互动性强的网站时,页面间的导航是不可或缺的一环。Next.js 为此提供了非常便利的解决方案——Link 组件和 useRouter 钩子,让客户端导航变得既简单又高效。
Link 组件是 Next.js 中用于实现路由跳转的主要方式,它基于 HTML 的 <a> 元素进行了扩展,使得在 Next.js 应用中的路由之间进行导航变得非常简便。使用 Link 组件时,你只需要导入它并指定 href 属性为目标路径即可:
import Link from "next/link";<Link href="/blog">博客</Link>有时候,我们需要在代码中根据某些条件或逻辑来动态导航到不同的页面,这时就可以使用 Next.js 提供的 useRouter 钩子。useRouter 允许你访问路由对象,通过这个对象,你可以控制应用的路由行为,例如进行页面跳转。
以下是一个使用 useRouter 进行程序化导航的示例:
import { useRouter } from "next/router";const MyComponent = () => { const router = useRouter(); const handleClick = () => { console.log("下单"); router.push("/"); // 使用 router.push 方法跳转到首页 }; return ( <button onClick={handleClick}>下单</button> );}在这个例子中,当用户点击“下单”按钮时,handleClick 函数会被触发,然后应用会使用 router.push("/") 代码来跳转到首页。这种方式非常适合在用户完成某些操作后需要自动跳转页面的场景。

在 error.tsx 中,你可以提供恢复功能,如重试按钮,允许用户尝试从错误中恢复,而无需重新加载整个页面。这种快速响应错误并尝试恢复的能力,对于保持应用的交互性和用户满意度至关重要。
通过在嵌套的文件夹结构中不同级别放置 error.tsx 文件,你可以实现更细粒度的错误处理。这意味着,你可以为应用中的不同部分定制不同的错误处理策略和UI,使错误处理更加灵活和用户友好。
这种方法利用了Next.js的文件系统路由和组件模型,提供了一种既简洁又强大的错误处理机制,帮助开发者构建更加可靠和用户友好的应用。
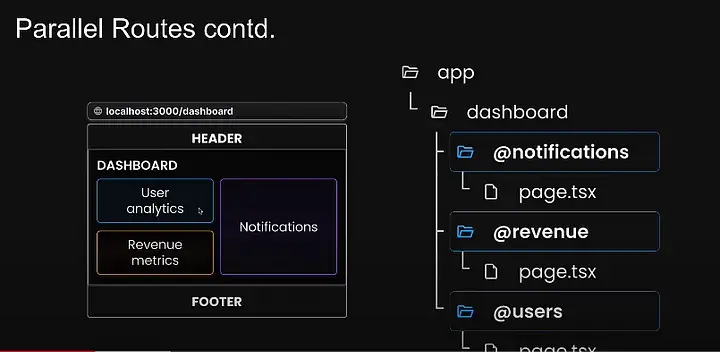
Next.js 的并行路由是一种高级路由机制,允许在同一布局中同时渲染多个页面,极大地增强了页面布局和内容管理的灵活性。通过使用名为“插槽(slots)”的功能,开发者可以以模块化的方式组织内容。
要定义一个插槽,我们使用 @folder 命名约定。然后,每个插槽作为属性传递给其对应的 layout.tsx 文件。
以仪表盘为例,你可以使用并行路由同时渲染用户、收入和通知页面:

// dashboard/layout.tsxexport default function DashboardLayout({ children, users, revenue, notifications}: { children: React.ReactNode; users: React.ReactNode; revenue: React.ReactNode; notifications: React.ReactNode;}) { return ( <> <div>{children}</div> <div>{users}</div> <div>{revenue}</div> <div>{notifications}</div> </> );}并行路由的一个优势是它们能够将单个布局划分为各种插槽,使代码更易于管理。
布局的每个插槽,例如用户分析或收入指标,都可以有自己的加载和错误状态。在不同页面部分以不同速度加载或遇到独特错误的场景中,这种细粒度的控制尤其有益。

你的仪表盘的每个插槽都可以实质上作为一个小应用程序运行,完备自己的导航和状态管理。这在诸如仪表盘这样的复杂应用中特别有用,不同部分服务于不同的目的。

//dashboard/@notifications/page.tsxexport default function Notifications() { return ( <div>通知</div> <Link href="/dashboard/">归档</Link> );};//dashboard/@notifications/archieved/page.tsxexport default function ArchivedNotifications() { return ( <div>归档通知</div> <Link href="/dashboard/">默认</Link> );};这种结构不仅提升了代码的模块化和可读性,而且还增强了用户界面的交互性,使用户能够在仪表盘的不同部分之间流畅地导航,同时各部分能够独立地加载和处理数据。这样的设计思想,为构建复杂且高效的Web应用提供了新的可能性。
通过今天的分享,我们了解了Next.js并行路由的强大之处,以及它如何使我们能够构建更加动态和响应式的Web应用。这项技术不仅提高了应用的性能和用户体验,还让代码的组织和维护变得更加高效。
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-86205-0.htmlNext.js 14 初学者指南
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: C#控制台应用程序与窗口关闭事件