
测试人员一般在什么场景下会使用mock?
总结有以下4种场景:
模拟外部依赖:当软件系统与外部服务、数据库或第三方 API 交互时,测试人员可以使用 mock 来模拟这些外部依赖,以避免依赖性问题影响测试结果。
未实现的功能:如果某些功能尚未实现,但其他功能需要进行测试,测试人员可以使用 mock 来代替这些未实现的部分。
隔离测试单元:在单元测试中,有时需要隔离待测试的单元与其余代码逻辑,此时可以使用 mock 对其他部分进行模拟,保证测试的准确性和独立性。
提高测试效率:使用 mock 可以帮助测试人员更快地编写和运行测试用例,因为它们可以减少对外部资源的依赖,加快测试执行速度。
总的来说,mock 的使用可以帮助测试人员更好地控制测试环境,提高测试效率,同时降低测试的成本和复杂度。
本文将介绍一款可模拟HTTP/HTTPS等协议的mock工具 - Camouflage
Camouflage 是一个用于 HTTP、gRPC、Websockets 和 Thrift 协议的后端模拟工具,它可以帮助你在缺少一个或多个微服务/API的情况下,独立进行前端原型设计、单元测试、功能测试和性能测试等。
Camouflage 基于文件的端点配置进行工作,这意味着你可以通过简单地创建一组目录和一个模拟文件来创建一个模拟端点,当调用该端点时,使用这些文件生成所需的响应。
功能特性:
官方网址:
https://testinggospels.github.io/camouflage/
Camouflage是一个NPM包,安装之前,先确保是否已安装NodeJS(>v14),如没有,则先安装NodeJS。
安装Camouflage。
npm install -g camouflage-server安装完成后,输入camouflage –version,显示版本号以验证安装是否成功。
初始化Camouflage项目。
在系统中的任何位置创建一个空目录,并在终端/命令行中导航到该目录下。
例如创建 testDemo 目录,路径为C:/testDemo
对于npm和yarn,执行命令 camouflage init
或使用 npx degit camouflagejs/init myproject 来初始化Camouflage项目。
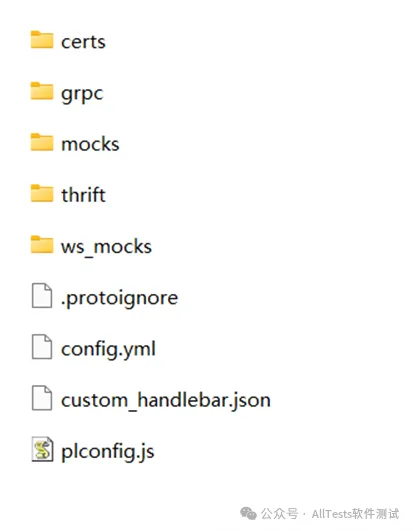
初始化完成后的目录结构:

通过使用config.yml文件初始化Camouflage服务器来启动它。
输入命令:
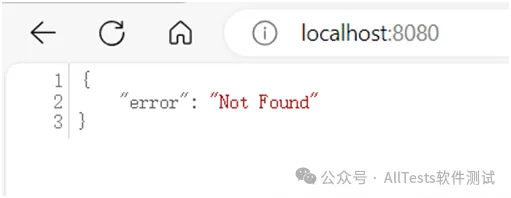
camouflage --config config.yml打开浏览器访问http://localhost:8080/
如同所示,Camouflage服务起来了。

创建第一个mock。
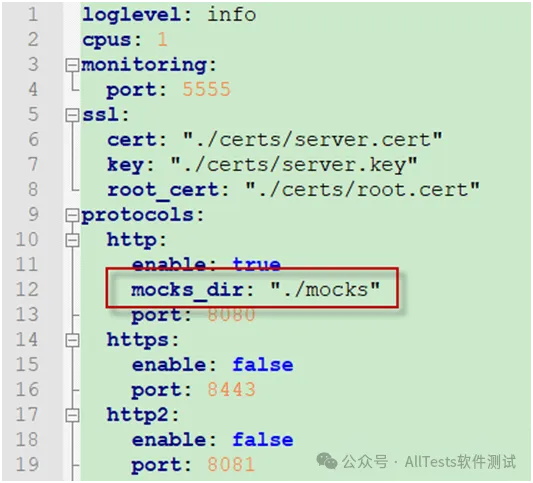
config.yml文件里,已经定义了mock目录所在项目的路径。

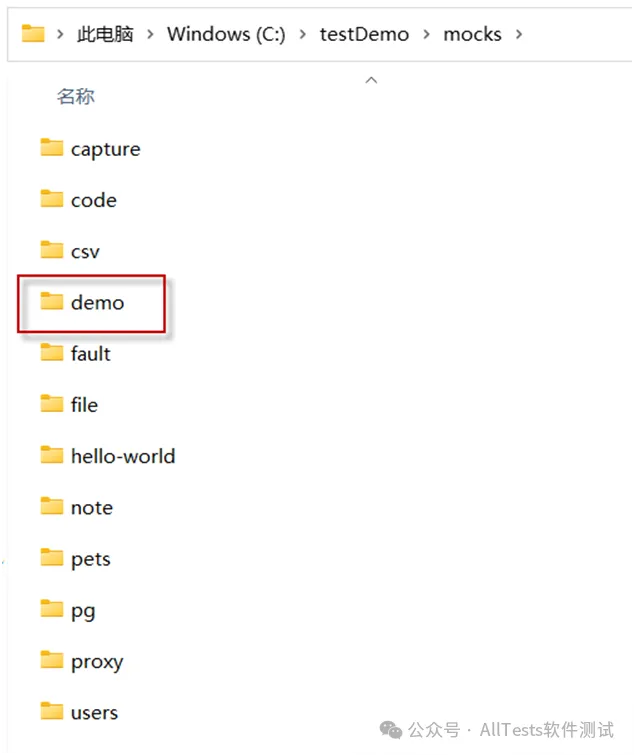
在mocks目录里创建demo目录。

创建GET.mock文件。
文件内容:
HTTP/1.1 200 OKX-Custom-Header: Custom-ValueContent-Type: application/json{ "username": "admin", "password": "123456"}浏览器访问mock地址:
http://localhost:8080/demo
如图所示,mock访问成功。

本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-84588-0.htmlHTTP/gRPC模拟工具-Camouflage
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: 五款开源、美观、强大的WPF UI组件库
下一篇: React状态管理专题:什么是Redux