
WebAPI 接口中有两大类业务,当然根据具体情况可以是若干类。例如:workflow 和 interface,分别代表流程平台和接口平台。
在集群部署模式下,可以根据不同的路由分配到不同的节点。例如:一共部署了 10 个节点,workflow 分布式到其中的 3 个节点,interface 分布式到其余的 7 个节点。
这种方式的好处就是对于只有单一技术栈的团队,在物理上可以将代码组织在一起,方便维护,但在逻辑上可以将不同的业务分开,实现动态扩展和弹性。
当然上面的需求使用 nginx 也可以很容易做到,但本文采用的是 Træfɪk ,先来看看 Træfɪk 和 nginx 的区别。
Traefik 和 Nginx 都是反向代理工具,但它们在设计和使用场景上存在一些区别。下面简要比较一下这两者:
Traefik 使用 docker-compose 进行部署,部署前先创建一个 docker 网络:
docker network create traefik-net创建一个 traefik-demo 的目录,目录中创建 docker-compose.yml 文件,用来构建一个 Traefik 容器。
version: "3"services: traefik: image: traefik:v3.0.0-rc2 restart: always ports: - 80:80 volumes: - /var/run/docker.sock:/var/run/docker.sock command: - "--api=true" - "--api.dashboard=true" - "--api.insecure=true" - "--entrypoints.http.address=:80" - "--providers.docker=true" labels: - "traefik.http.routers.traefik-dashboard.entrypoints=http" - "traefik.http.routers.traefik-dashboard.rule=Host(`traefik.fw.com`)" - "traefik.http.routers.traefik-dashboard.service=dashboard@internal" - "traefik.http.routers.traefik-dashboard-api.entrypoints=http" - "traefik.http.routers.traefik-dashboard-api.rule=Host(`traefik.fw.com`) && PathPrefix(`/api`)" - "traefik.http.routers.traefik-dashboard-api.service=api@internal" networks: - traefik-net networks: traefik-net: external: true name: traefik-net通过在 Docker Labels 中添加了声明式的路由,分别将 Dashboard 的网页(路由名称 traefik-dashboard )和 API (路由名称 traefik-dashboard-api )注册在了我们创建的 http 网络入口上,用户就可以通过我们设置的域名来访问服务了。
上面的配置中有一个域名:traefik.fw.com ,这是我本地测试使用的域名,正式环境替换为真实域名即可。本地测试可以通过修改 hosts 文件的方式:
cd /etc/sudo chmod 777 hostsvi hosts添加映射:
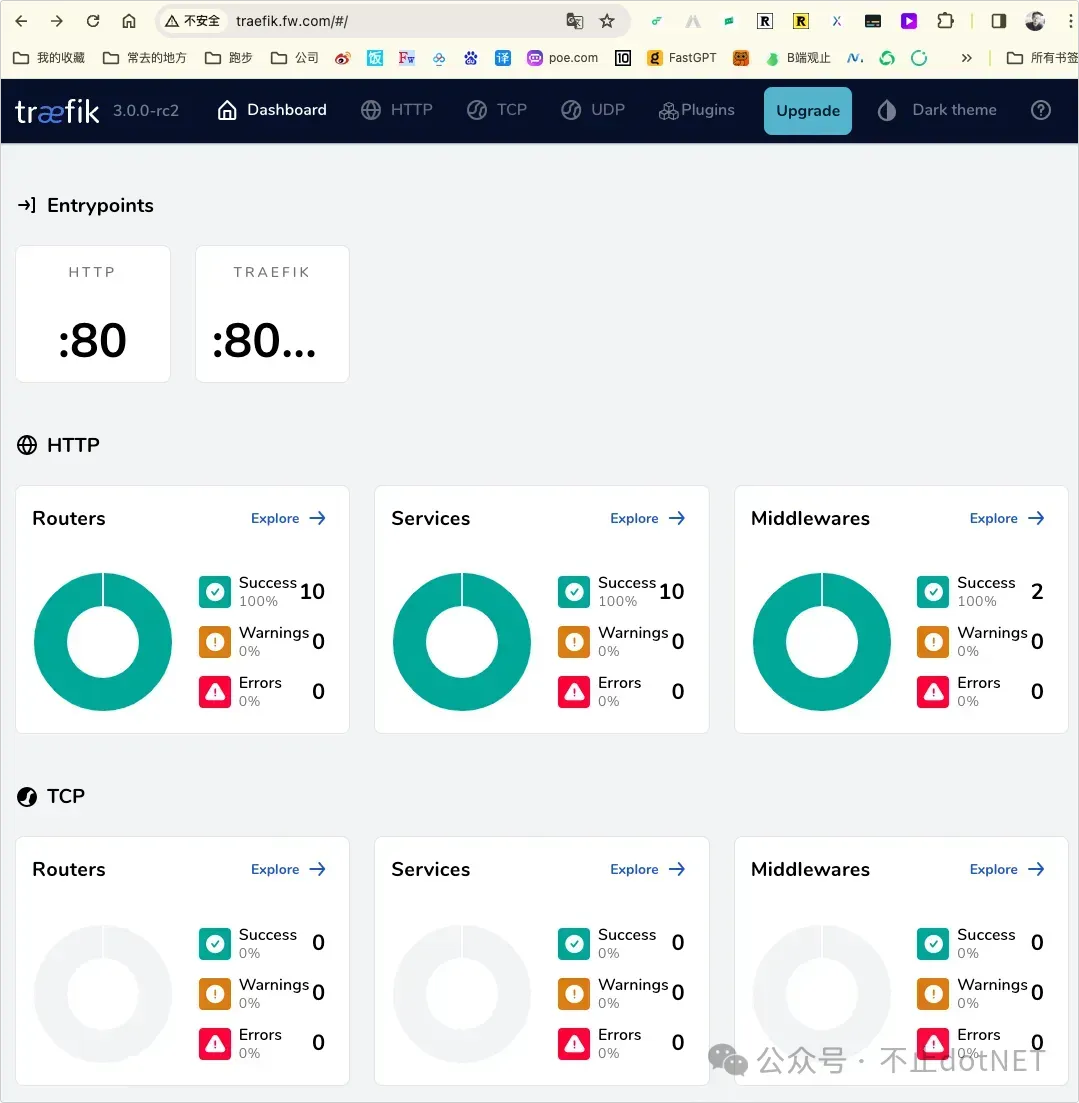
127.0.0.1 traefik.fw.com在 traefik-demo 目中中执行 docker-compose up -d traefik 来构建 Traefik 服务,执行成功后,在浏览器中访问:traefik.fw.com ,可以看到如下界面:

可以看到 Services 有 10 个,其中包含了我本机上部署的其他的 docker 容器。
使用官方的测试容器来进行测试,修改 docker-compose.yml 文件,在下面添加如下内容:
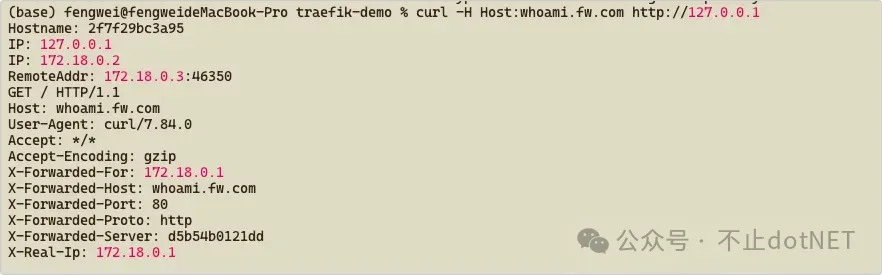
whoami: image: containous/whoami labels: - "traefik.enable=true" - "traefik.http.routers.whoami.rule=Host(`whoami.fw.com`)" - "traefik.http.services.whoami.loadbalancer.server.port=80" networks: - traefik-net执行 docker-compose up -d whoami 进行构建,构建成功后,命令行执行:curl -H Host:whoami.fw.com http://127.0.0.1。

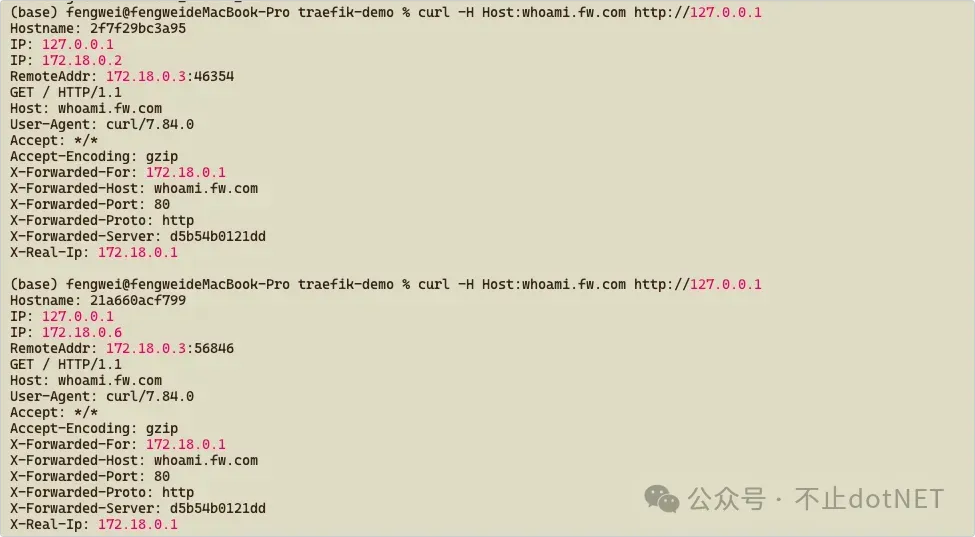
现在使用命令:docker-compose up -d --scale whoami=2 对 whoami 服务进行扩容,创建成功后,再使用:curl -H Host:whoami.fw.com http://127.0.0.1 进行测试,会发现已经在两个容器间进行负载了:

使用 C# 编写 WebAPI 接口,创建两个 Controller 模拟两个不同的业务,InterfaceCenterController 和 WorkflowController ,代码如下:
[ApiController] [Route("[controller]")] public class WorkflowController : ControllerBase { [HttpGet()] public string Test() { string ip = Request.HttpContext.Connection.LocalIpAddress.MapToIPv4().ToString() + ":" + Request.HttpContext.Connection.LocalPort.ToString(); return $"workflow server,{ip}"; } } [ApiController] [Route("[controller]")] public class InterfaceCenterController : ControllerBase { [HttpGet()] public string Test() { string ip = Request.HttpContext.Connection.LocalIpAddress.MapToIPv4().ToString() + ":" + Request.HttpContext.Connection.LocalPort.ToString(); return $"interfaceCenter server,{ip}"; } }代码写好后,进行发布,在发布目录中创建 Dockerfile 文件,内容如下:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1COPY . /appWORKDIR /appEXPOSE 80/tcpENTRYPOINT ["dotnet", "ApiDemo.dll"]执行下面命令进行镜像构建:
docker build -t apidemo .修改 traefik-demo 目录中的 docker-compose.yml 文件,在下面添加如下内容:
apidemo: image: apidemo labels: - "traefik.enable=true" - "traefik.http.routers.apidemo.entrypoints=http" - "traefik.http.routers.apidemo.rule=Host(`apidemo.fw.com`) && PathPrefix(`/workflow`)" - "traefik.http.services.apidemo.loadbalancer.server.port=80" networks: - traefik-net apidemo-1: image: apidemo labels: - "traefik.enable=true" - "traefik.http.routers.apidemo-1.entrypoints=http" - "traefik.http.routers.apidemo-1.rule=Host(`apidemo.fw.com`) && PathPrefix(`/interfacecenter`)" - "traefik.http.services.apidemo-1.loadbalancer.server.port=80" networks: - traefik-net在上面 labels 的路由配置中使用了 apidemo.fw.com 的域名,同样,这个域名也需要配置到 hosts 文件中:
127.0.0.1 traefik.fw.com apidemo.fw.com执行下面的命令进行容器的构建:
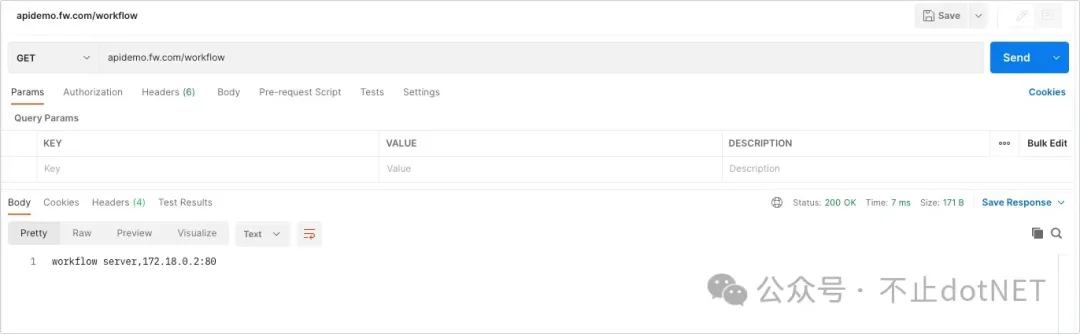
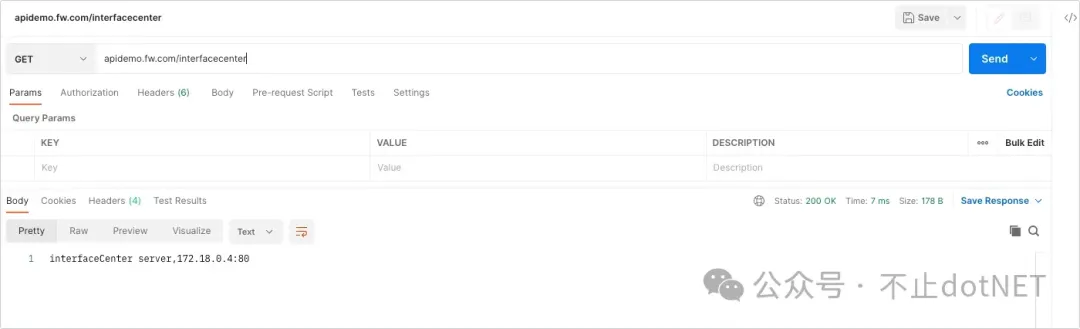
docker-compose up -d apidemodocker-compose up -d apidemo-1使用 Postman 进行测试:


本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-80876-0.html能更好集成容器的反向代理工具Traefik的简单使用
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com