最近开源了一款基于 Next.js + Antd5.0 的管理后台系统,打算持续迭代到开发者能傻瓜式开发和部署管理后台的程度, 下面和大家分享一下最近的一些更新。
接下来会和大家分享一下具体的实现, 如果大家想了解 next-admin 这款开源管理系统。
同时也欢迎对 Next.js 感兴趣的小伙伴一起共建。
Github地址:https://github.com/MrXujiang/next-admin
在线地址:http://next-admin.com

为什么会选择PM2来部署呢?这里给大家总结几个优势:
所以说如果对于 nginx 高级玩法不太熟悉, 建议直接用 pm2。
下面给大家介绍一下 Next-Admin 的 pm2 配置:
const argEnvIndex = process.argv.indexOf('--env')let argEnv = (argEnvIndex !== -1 && process.argv[argEnvIndex + 1]) || ''const RUN_ENV_MAP = { local: { instances: 2, max_memory_restart: '250M' }, dev: { instances: 2, max_memory_restart: '250M' }, prod: { instances: 4, max_memory_restart: '1000M' }}if (!(argEnv in RUN_ENV_MAP)) { argEnv = 'prod'}module.exports = { apps: [ { name: 'next-admin', script: 'node_modules/next/dist/bin/next', args: 'start -p 80', instances: RUN_ENV_MAP[argEnv].instances, exec_mode: 'cluster', watch: false, max_memory_restart: RUN_ENV_MAP[argEnv].max_memory_restart, env_local: { APP_ENV: 'local' }, env_dev: { APP_ENV: 'dev' }, env_prod: { APP_ENV: 'prod' } } ]}配置基本上可以满足大部分node应用的部署需求,大家可以参考一下。接下来我们只需要在服务器上运行脚本即可启动:
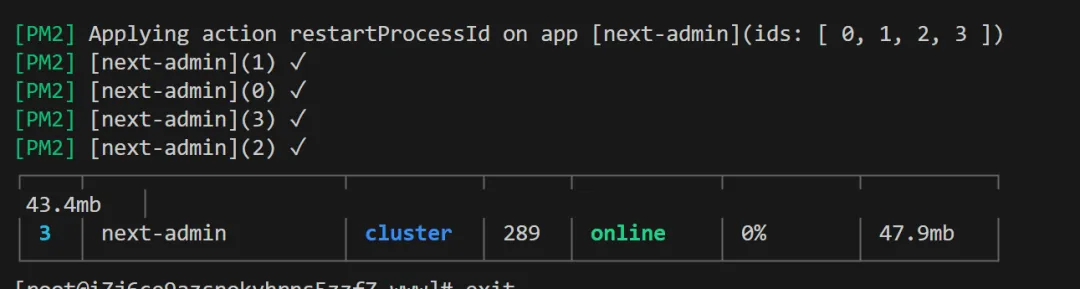
"deploy:local": "pnpm build:local && pm2 start pm2.config.js --env local","deploy:dev": "pnpm build:dev && pm2 start pm2.config.js --env dev","deploy:prod": "pm2 start pm2.config.js --env prod"启动后的效果:

由于新版react在开发环境下会渲染两次,这会导致某些库创建两个实例, 导致开发环境出现渲染问题, 比如我明明渲染一张图表,结果在开发浏览器却渲染了两张。为了避免开发环境react组件渲染两次的问题, 我写了一个缓存函数,来解决:
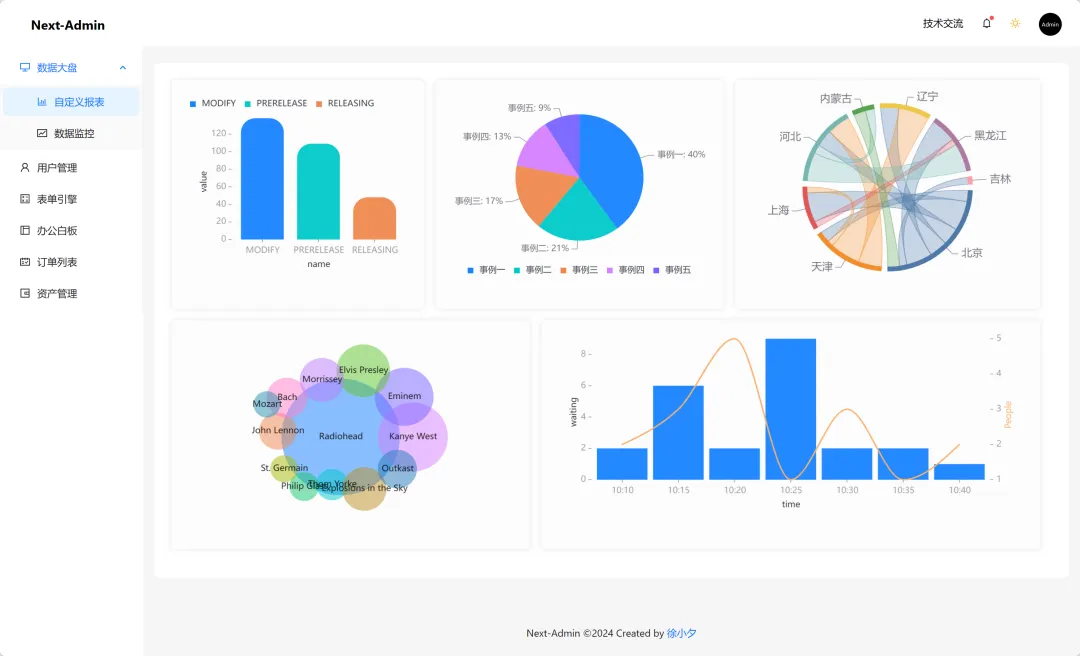
const MyChart = (props: IChart) => { const chartRef = useRef<any>(null); const { type, data, id } =props; useEffect(() => { let chart:any; // 避免在开发环境渲染两次 if(isDev) { let curCache = localStorage.getItem(id); if(!curCache) { localStorage.setItem(id, '1'); chart = createChart(chartRef.current, type, data); } }else { chart = createChart(chartRef.current, type, data); } return () => { localStorage.removeItem(id); chart && chart.destroy(); } }, [type, data, id]); return <div ref={chartRef}></div>}这样生产环境和开发环境就可以优雅的渲染图表了:

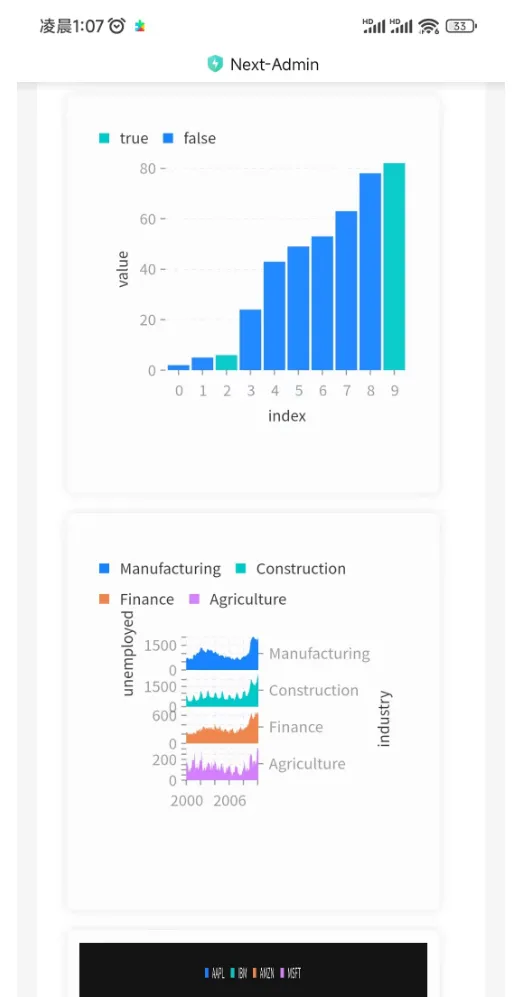
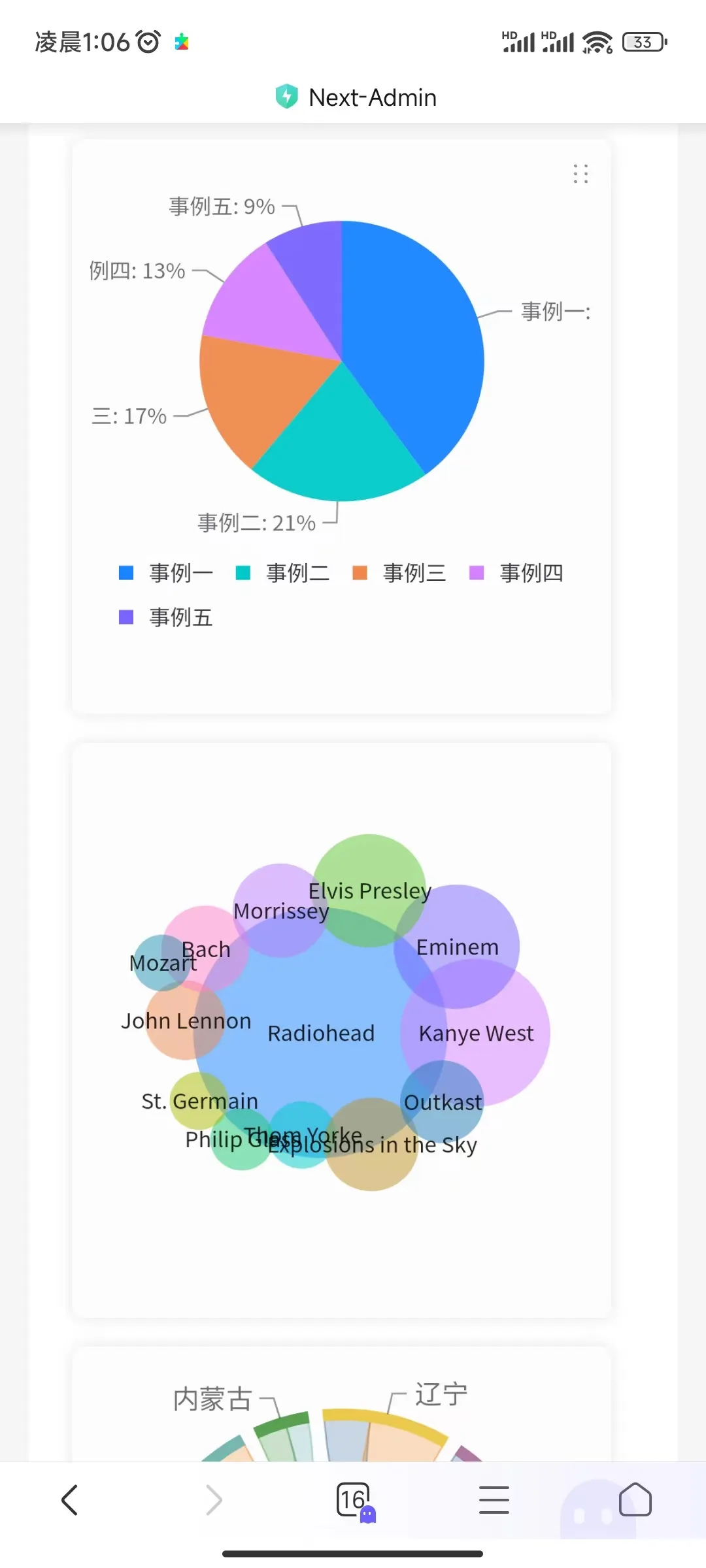
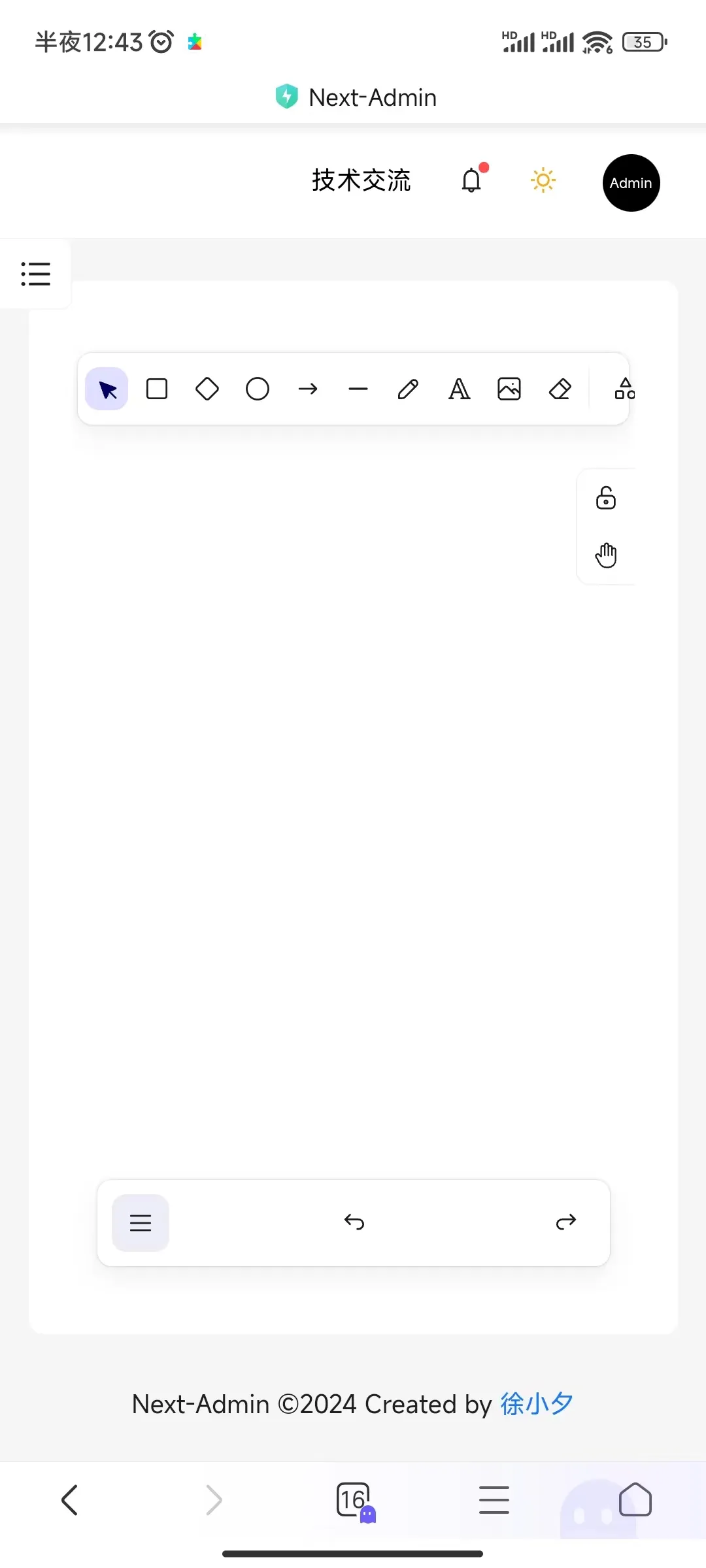
由于目前大部分管理后台都是针对PC端的, 移动访问体验不好, 所以我在 Next-Admin 管理系统中做了适配, 保证在PC和移动端都能有不错的适配效果。接下来分享几张移动端访问 Next-Admin 的页面:





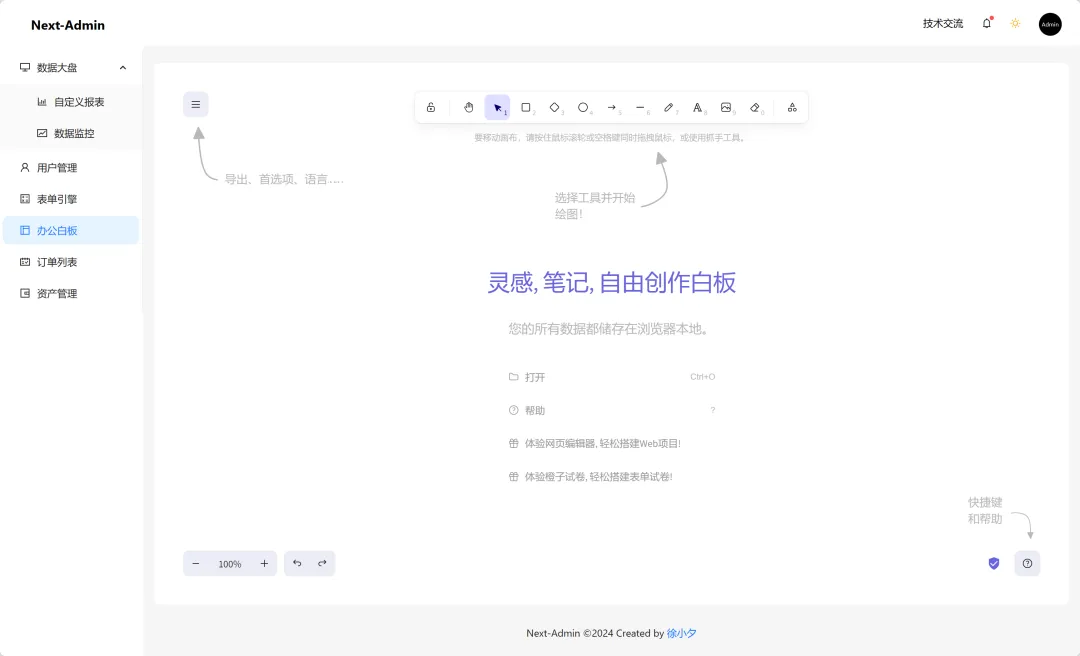
之前写了一个自定义的白板应用,目前也内置进去了,大家可以参考一下:

后面会对国际化支持,搭建引擎,页面渲染引擎做一些内置页面,帮助大家更高效的开发管理系统。
本文链接://www.dmpip.com//www.dmpip.com/showinfo-26-80874-0.htmlNext.js项目部署,跨端适配,图表渲染优化复盘
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。邮件:2376512515@qq.com
上一篇: C++中时间相关函数用法详解